3.6 Seitenbereiche
Eine detaillierte Erläuterung der verschiedenen Seitenbereiche und deren Anpassung finden Sie im folgenden Abschnitt.
Seitenbereich können nicht in einander verschachtelt oder kombiniert werden!
Bereichssyntax[]
Der Tag <loop_area> </loop_area> generiert einen ausgezeichneten Bereich der anhand von Parametern angepasst werden kann.
Syntax:
<loop_area type="example">
Beispiel
</loop_area>
Ergebnis:
Beispiel
Parameter[]
Über Parameter haben Sie die Möglichkeit das Verhalten des Tags loop_area zu beinflussen.
| Parameter | gültige Werte | Beschreibung |
|---|---|---|
| Type | annotation, arrangement, citation, definition, example, formula, indentation, important, learningobjectives, markedsentence, norm, notice, reflection, sourcecode, summary, task, timerequirement | Mit dem Parametertyp geben Sie einen der Standardbereiche an. |
| Render |
none | Der Bereichshintergrund wird nicht dargestellt |
| marked | Wenn Sie den Parameter render nicht angeben wird der Standardwert marked verwendet bzw. der Bereichshintergrund wird dargestellt. | |
| icon | Der Bereichshintergrund wird nicht dargestellt, aber das Bereichsicon und/oder den Icontext werden weiterhin angezeigt. | |
| Icon | Dateiname | Sie können ein Bild verwenden, das Sie vorher als Bereichsicon in Loop hochgeladen haben. |
| IconText | Text | Sie können bei der verwendung eines eigenes Icons, einen individuellen Icontext angeben. |
Beispiel:
<loop_area render="icon" icon="audio.png" icontext="Audio">
<br>Individueller Bereich
</loop_area>
Ergebnis:
Individueller Bereich
Seitenbereiche mit dem Editor anlegen[]
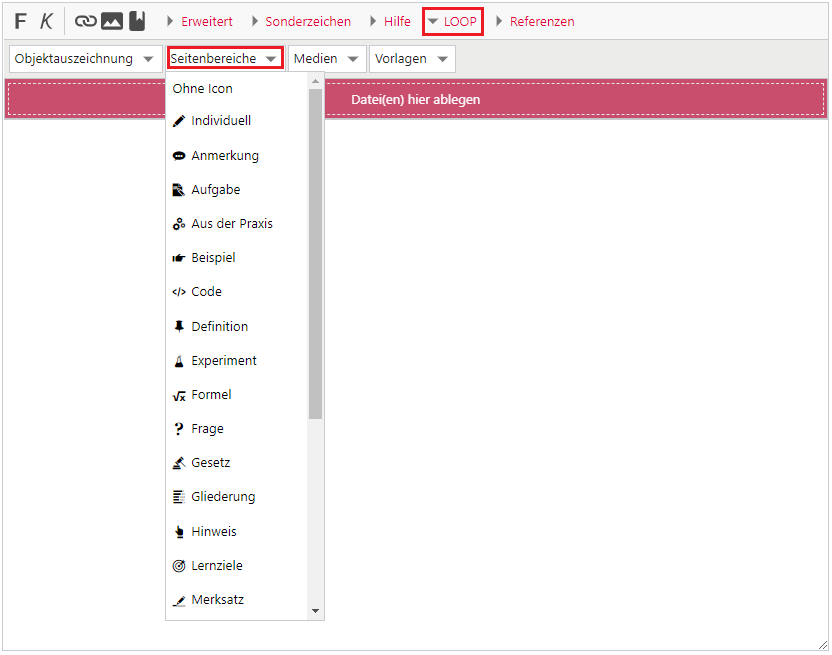
Über das Untermenü LOOP des Seiteneditors können Sie aus vorgegebenen Bereichen auswählen und per Klick zur LOOP-Syntax hinzufügen. In der unteren Abbildung sehen Sie eine vollständige Auswahl der möglichen Bereiche.