Abbildungsverzeichnis
| Abb. 1: | Button zum Inhaltsverzeichnis 2.1 Inhaltsverzeichnis anlegen und bearbeiten | |
 | Abb. 2: | Bearbeiten 2.1 Inhaltsverzeichnis anlegen und bearbeiten |
| Abb. 3: | Anlegen der Startseite 2.1 Inhaltsverzeichnis anlegen und bearbeiten | |
 | Abb. 4: | Inhaltsverzeichnis im Eingabefeld 2.1 Inhaltsverzeichnis anlegen und bearbeiten |
 | Abb. 5: | Fertiges Inhaltsverzeichnis 2.1 Inhaltsverzeichnis anlegen und bearbeiten |
| Abb. 6: | Suchfeld 2.2 Eine neue LOOP-Seite anlegen | |
 | Abb. 7: | Seite Autoreninformation 2.3 Autoreninformation anlegen |
 | Abb. 8: | Autoreninformationen in der Sidebar 2.3 Autoreninformation anlegen |
 | Abb. 9: | Screenshot Loop-Einstellungen 2.4 Förderlogos einbinden |
 | Abb. 10: | Screenshot Loop-Einstellungen - Aussehen - Zusätzlicher Footer 2.4 Förderlogos einbinden |
 | Abb. 11: | Screenshot Loop-Einstellungen 2.5 Individuelle Sidebar einbinden |
 | Abb. 12: | 2.5 Individuelle Sidebar einbinden |
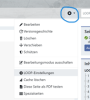
 | Abb. 13: | LOOP-Einstellungen aufrufen 2.6 Personalisierungsfeature in LOOP |
| Abb. 14: | (De)Aktivieren des Personalisierungsfeatures 2.6 Personalisierungsfeature in LOOP | |
| Abb. 15: | Fortschrittsanzeige 2.6.1 Fortschrittsanzeige | |
 | Abb. 16: | Inhaltsverzeichnis ohne gesetzte Filter 2.6.2 Inhaltsverzeichnis mit Filteroptionen |
| Abb. 17: | Inhaltsverzeichnis mit gesetztem Filter 2.6.2 Inhaltsverzeichnis mit Filteroptionen | |
| Abb. 18: | Erstellen der Notiz 2.6.3 Notizfunktion | |
 | Abb. 19: | Speichern der Notiz 2.6.3 Notizfunktion |
| Abb. 20: | Button 2.6.3 Notizfunktion | |
| Abb. 21: | Notizbuch 2.6.3 Notizfunktion | |
 | Abb. 22: | Bearbeitungsmode ein 3.1 Der Bearbeitungsmodus |
| Abb. 23: | Ergebnisse der Bearbeitungsmodi 3.1 Der Bearbeitungsmodus | |
 | Abb. 24: | Buttons um in das Bearbeitungsfeld zu wechseln (gelbe Markierung) 3.2 Der Seiteneditor |
 | Abb. 25: | Das Bearbeitungsfeld 3.2 Der Seiteneditor |
| Abb. 26: | Datei-Upload: Nach dem Hineinziehen in das Browserfeld muss der Vorgang bestätigt werden. 3.2 Der Seiteneditor | |
| Abb. 27: | WikiEditor Vorschau 3.2 Der Seiteneditor | |
| Abb. 28: | Button Änderungen 3.2 Der Seiteneditor | |
| Abb. 29: | Der Seiteneditor und seine Grundfunktionen 3.3 Texte mit dem Editor formatieren | |
| Abb. 30: | Sonderzeichen 3.3 Texte mit dem Editor formatieren | |
| Abb. 31: | Seitenüberschriften, die als Zwischenüberschrift der Seite Struktur geben 3.5.1 Seitenthemen | |
 | Abb. 32: | Umgesetzte Zwischenüberschriften mit hierarchischer Gliederung. 3.5.1 Seitenthemen |
| Abb. 33: | Gliederungsansicht des zweiten Kapitels: Die ersten Schritte. 3.5.2 Hierarchische Gliederung von Kapiteln | |
 | Abb. 34: | Seitenbereiche im LOOP-Seiteneditor 3.6 Seitenbereiche |
 | Abb. 35: | Interne/Externe Links 3.7 Links (intern und extern) erstellen |
 | Abb. 36: | Spoiler einfügen mit dem Seiteneditor 3.11 Spoiler: Inhalte hinter Button verbergen |
 | Abb. 37: | Tabellensymbol und Tabellen-Editor in LOOP 3.12 Tabellen erstellen |
 | Abb. 38: | Eingefügter Code aus obigen Angaben im Tabellen-Editor 3.12 Tabellen erstellen |
| Abb. 39: | Tabellenverzeichnis 3.12 Tabellen erstellen | |
 | Abb. 40: | Button zum Einfügen einer Abbildung 3.13.1.1 Abbildungen mit Seiteneditor einfügen |
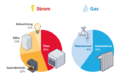
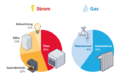
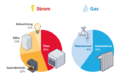
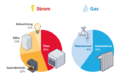
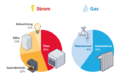
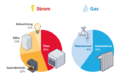
 | Abb. 41: | Beispielbild: Strom Gas Verbrauch 3.13.1.1 Abbildungen mit Seiteneditor einfügen |
 | Abb. 42: | 3.13.1.2 Abbildungen mit Auszeichnungen versehen |
 | Abb. 43: | Titel des Bildes 3.13.1.2 Abbildungen mit Auszeichnungen versehen |
 | Abb. 44: | 3.13.1.2 Abbildungen mit Auszeichnungen versehen |
 | Abb. 45: | Vorgarten eines Kindergartens in Berlin 3.13.1.2 Abbildungen mit Auszeichnungen versehen |
 | Abb. 46: | 3.13.1.2 Abbildungen mit Auszeichnungen versehen |
 | Abb. 47: | 3.13.1.2 Abbildungen mit Auszeichnungen versehen |
 | Abb. 49: | 3.13.1.2 Abbildungen mit Auszeichnungen versehen |
 | Abb. 50: | 3.13.1.2 Abbildungen mit Auszeichnungen versehen |
 | Abb. 51: | 3.13.1.2 Abbildungen mit Auszeichnungen versehen |
 | Abb. 52: | 3.13.1.2 Abbildungen mit Auszeichnungen versehen |
 | Abb. 52: | Medienelement-Audio im Seiteneditor. 3.13.3 Audios einbinden |
 | Abb. 53: | Medienelement im Toolbox 3.13.4 Animationen einbinden |
 | Abb. 54: | Rollover-Interaktion a) 3.13.5 Rollover-Interaktionen einbinden |
 | Abb. 55: | Rollover-Interaktion b) 3.13.5 Rollover-Interaktionen einbinden |
 | Abb. 56: | Rollover-Interaktion c) 3.13.5 Rollover-Interaktionen einbinden |
 | Abb. 57: | Klick - Interaktion 3.13.6 Klick-Interaktionen einbinden |
 | Abb. 58: | Klick - Interaktion 3.13.6 Klick-Interaktionen einbinden |
 | Abb. 59: | Alte und neue Gefahrstoffsymbole 3.15.3 Wiki-Syntax für Aufgaben |
| Abb. 60: | Abb. Abkürzungen 4.1 Abkürzungsverzeichnis | |
 | Abb. 61: | Abb. Verzeichnisse 4.1 Abkürzungsverzeichnis |
 | Abb. 62: | Das Glossar 4.2.1 Begriffe dem Glossar zuordnen |
| Abb. 63: | Eingabefeld des Glossars 4.2.1 Begriffe dem Glossar zuordnen | |
| Abb. 64: | Glossar gespeichert 4.2.1 Begriffe dem Glossar zuordnen | |
 | Abb. 65: | Das Literaturverzeichnis 4.4.1 Literatur anlegen |
| Abb. 66: | Neuer Eintrag 4.4.1 Literatur anlegen | |
 | Abb. 67: | Eintrag im BibTeX Format 4.4.1 Literatur anlegen |
 | Abb. 68: | Manueller Eintrag 4.4.1 Literatur anlegen |
| Abb. 69: | Der Seiteneditor 4.4.2 Quellen im Text auszeichnen | |
| Abb. 70: | LOOP-Einstellungen 4.4.3 Zitierweisen | |
| Abb. 71: | Ansicht im Literaturverzeichnis 4.4.4 Ansicht im Literaturverzeichnis | |
 | Abb. 72: | LOOP-Einstellungen 5.1.5 LOOP-Einstellungen |
 | Abb. 73: | LOOP-Einstellungen konfigurieren 5.1.5 LOOP-Einstellungen |
 | Abb. 74: | Skinsbeispiel im Violett 5.1.5 LOOP-Einstellungen |
| Abb. 75: | Fehlermeldung aufgrund ungültiger Formatierungen 6.1 PDF wird nicht erzeugt |