3.3 Texte mit dem Editor formatieren
Beim Bearbeiten Ihres Textes können Sie zwischen zwei verschiedenen Optionen wählen. Sie können entweder das Wiki-Format im Text selbst mit dem passenden "Code" anwenden oder die Symbolleiste des Editors verwenden. Die geläufigsten Funktionen stellen wir Ihnen an dieser Stelle kurz vor.
Wikitext-Format anwenden
Hier erfahren Sie, wie Sie die verschiedenen Formate direkt in Ihrem Text anwenden können, wenn Sie mit den Schaltflächen des Editors nicht vertraut sind.
Fett-Formatierung
Um ein Wort oder einen Satz fett zu formatieren, schreiben Sie es zwischen 3 Apostrophen je Seite:
'''fett formatiert'''
Kursiv-Formatierung
Möchten Sie ein Wort oder einen Satz kursiv formatieren, schreiben Sie es zwischen 2 Apostrophe je Seite:
''kursiv formatiert''
Texteinzug
Um den Text am Anfang einzurücken wird der Doppelpunkt ":" davor gesetzt:
- Texteinzug
Text vergrößern/verkleinern
Sie können Texte vergrößert oder verkleinert darstellen. Dazu schreiben Sie die Passage zwischen den Symbolen größer als (>) und kleiner als (<) mit dem Schlüsselwort "big" oder "small".
Sie können die Schaltflächen auch mehrfach auf einen Text anwenden.
Auf der Seite sehen Sie die veränderte Größe im Verhältnis zur Schriftgröße ohne Veränderung durch den Editor ("Normale Schriftgröße").
normal → <big>groß</big> → <big><big>größer</big></big><br>
normal → <small>klein</small> → <small><small>kleiner</small></small>
Sie bekommen die folgenden Ergebnisse:
normal → groß → größer
normal → klein → kleiner
Text hoch-/tiefstellen
Schreiben Sie das Wort oder den Text zwischen den Symbolen größer als (>) und kleiner als (<) mit dem Schlüsselwort "sup" oder "sub", um es hoch- oder tiefzustellen.
Beispiel<sup>Hochgestellt formatiert</sup>
Beispiel<sub>Tiefgestellt formatiert</sub>
Sie bekommen die folgenden Ergebnisse:
BeipielHochgestellt formatiert
BeispielTiefgestellt formatiert
Umbrüche
Um einen Umbruch einzufügen, nutzen Sie das reservierte Zeichen:
<br>
Der Text nach diesem Symbol wird in der nächsten Textzeile angezeigt.
Sie können es mehrfach verwenden, um weitere Absätze einzufügen.
Textfarbe
Wenn Sie die Farbe Ihres Textes ändern möchten, müssen Sie ihn wie gezeigt aufschreiben:
<span style="color:#ff0000;">Beispieltext</span>,
wodurch ein HTML-Tag in Ihren Text eingefügt wird. Innerhalb dieses Tags werden die Wörter mit der Farbe dargestellt, die Sie zuvor gemäß der HTML-Farbtabelle angegeben haben. Die Farbe muss in hexadezimaler Form spezifiziert werden.
Ergebnisse für Rotfärbung: Beispieltext
HTML-Farbcode:
Jeder HTML Code enthält das Symbol „#” und 6 Buchstaben oder Zahlen. Diese Zahlen sind im hexadezimal numerischen System (0123456789abcdef). Zum Beispiel steht „ff” in Hexadezimal für die Zahl 255 im Dezimalen.
Bedeutung der Symbole:
Die zwei ersten Symbole im HTML-Farbecode stehen für die Intensität der roten Farbe. Für den verwendeten Farbraum ist 00 am wenigsten und ff am meisten intensiv. Das dritte und vierte stehen für die Intensität der grünen Farbe und das fünfte und sechste Symbol stehen für die Intensität von blau (#RRGGBB). Mit der kombinierten Intensität von rot, grün und blau können wir fast jede Farbe erzeugen. In der unteren Tabelle haben Sie eine kleine Übersicht von gebräuchlichen Farben und den dazugehörigen HTML-Farbcodes.
| Farbname | HTML-Farbcode | Beispiel |
| weiß | #ffffff | Beispiel |
| gelb | #ffff00 | Beispiel |
| orange | #ff4500 | Beispiel |
| pink | #ffc0cb | Beispiel |
| rot | #ff0000 | Beispiel |
| lila | #800080 | Beispiel |
| grün | #00ff00 | Beispiel |
| blau | #0000ff | Beispiel |
| braun | #8b4513 | Beispiel |
| grau | #c0c0c0 | Beispiel |
| schwarz | #000000 | Beispiel |
Hintergrundfarbe
Möchten Sie den Hintergrund eines Textes farblich hervorheben, brauchen Sie die folgende Codezeile zu befolgen:
<span style="background-color:#ff0000;">Beispieltext</span>
Mit ihr fügen Sie einen HTML-Tag ein, der ebenso wie der Tag für Textfarbe mittels HTML-Farbcode funktioniert.
Ergebnis: Beispieltext
Die Kombination von farbigem Hintergrund und anderer Textfarbe ist ebenso möglich. Dafür hier ein kleines Beispiel:
<span style="background-color:#ff0000;color:#ffffff">Beispieltext</span>
Ergebnis: Beispieltext
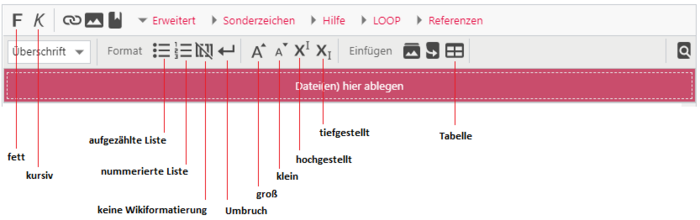
Registerkarte Wikitext
Der Editor stellt Ihnen die Werkzeuge zur Verfügung, um Ihren Text zu editieren und zu formatieren.
Mit den Schaltflächen des Untermenüs "Erweitert" können Sie Ihren Text formatieren.

Um Ihrem Text ein bestimmtes Format zu geben, markieren Sie die zu formatierende Passage und klicken Sie auf die zugeordnete Schaltfläche des gewünschten Formats.
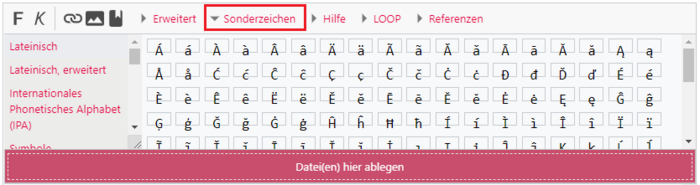
Sonderzeichen
Um lateinische oder griechische Sonderzeichen einzufügen, verwenden Sie das Untermenü "Sonderzeichen" im Seiteneditor. Klicken Sie auf das gewünschte Symbol/Sonderzeichen, damit es an der aktuellen Position des Cursors eingefügt wird.