3.6 Seitenbereiche
Eine detaillierte Erläuterung der verschiedenen Seitenbereiche und deren Anpassung finden Sie im folgenden Abschnitt.
Seitenbereich können nicht in einander verschachtelt oder kombiniert werden!
Bereichssyntax[]
Der Tag <loop_area> </loop_area> generiert einen ausgezeichneten Bereich, der anhand von Parametern angepasst werden kann.
Syntax:
<loop_area type="example">
Beispiel
</loop_area>
Ergebnis:
Beispiel
Seitenbereiche mit dem Editor anlegen[]
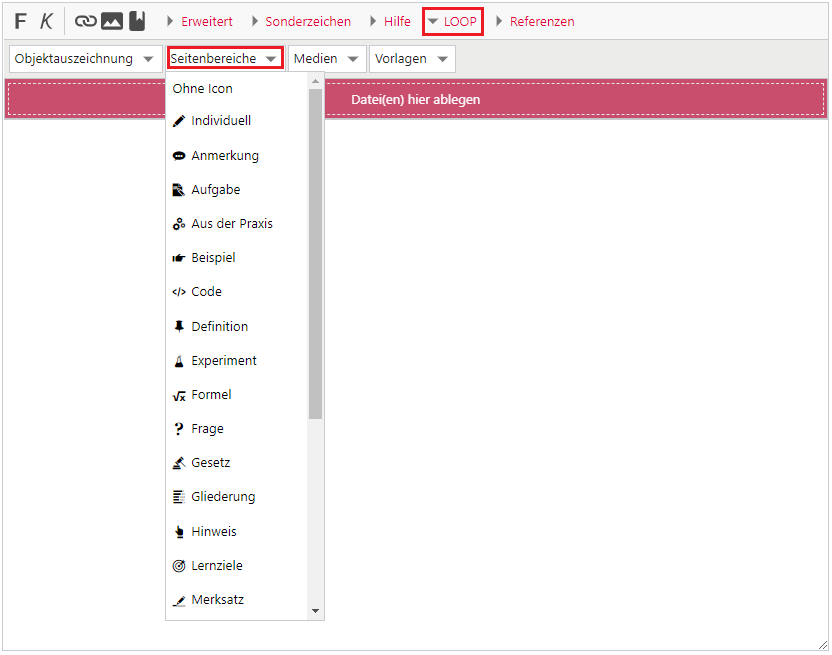
Über das Untermenü LOOP des Seiteneditors können Sie aus vorgegebenen Bereichen auswählen und per Klick zur LOOP-Syntax hinzufügen. In der unteren Abbildung sehen Sie eine vollständige Auswahl der möglichen Bereiche.

Alle Seitenbereiche[]
area
arrangement
citation
definition
example
exercise
experiment
formula
important
indentation
law
learningobjectives
markedsentence
norm
notice
practice
question
reflection
sourcecode
summary
task
timerequirement
websource
Seitenbereiche mit individuellem Text nutzen[]
Die in der Tabelle dargestellten Seitenbereiche können auch mit einem individuellen Icontext versehen werden.
Syntax:
<loop_area type="example" icontext="Eigener Text">
Hier steht der Text im Seitenbereich</loop_area>
Ergebnis:
Hier steht der Text im Seitenbereich.
Seitenparameter erstellen[]
| Parameter | gültige Werte | Beschreibung |
|---|---|---|
| Type | annotation, arrangement, citation, definition, example, formula, indentation, important, learningobjectives, markedsentence, norm, notice, reflection, sourcecode, summary, task, timerequirement |
Einer der Standardbereiche wird angegeben. |
| render | none, icon, marked | Mit dem Parameter render können Sie beinflussen, ob Seitenbereiche auf der Seite besonders ausgezeichnet dargestellt werden oder nicht. Wenn Sie den Wert default verwenden oder den Parameter render nicht angeben wird der Standardwert marked verwendet. Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable $wgLoopAreaDefaultRenderOption auf einen der Werte none, icon oder marked gesetzt werden. |
| icon | Dateiname | Sie können ein Bild verwenden, das Sie vorher als Bereichsicon in Loop hochgeladen haben. |
| IconText | Text | Sie können bei der Verwendung eines eigenes Icons, einen individuellen Icontext angeben. |
Im Folgenden werden die Syntax und die Ergebnisse für die Verwendung der einzelnen Parameter dargestellt.
render none[]
Syntax:
<loop_area type="example" render="none">
Beispiel: render="none"
</loop_area>
Ergebnis:
Beispiel: render="none"
render icon[]
Syntax:
<loop_area type="example" render="icon">
Beispiel: render="icon"
</loop_area>
Ergebnis:
Beispiel: render="icon"
render marked[]
Syntax:
<loop_area type="example" render="marked">
Beispiel: render="marked"
</loop_area>
Ergebnis:
Beispiel: render="marked"
icon[]
Syntax:
<loop_area render="icon" icon="audio.png" icontext="Audio">
<br>Seitenbereiche individuell gestalten
</loop_area>
Ergebnis:
Seitenbereiche individuell gestalten