3.13.5 Rollover-Interaktionen einbinden
Allgemein werden Shockwave-Flashdateien (.swf) nicht länger für die Gestaltung und Einbindung in LOOP empfohlen.
LOOP setzt in Zukunft auf reine HTML5-Interaktionen, welche mit dem Tag
<loop_zip file=„name.zip-Datei“ start=„name.html“ width=„...px“ height=„...px> </loop_zip>
eingebunden werden.
Im folgenden Beispiel sehen Sie die Einbindung einer Rollover-Interaktion:
Syntax:
<loop_noprint>
<loop_zip file="Betrachtungsweisen_bpm.zip"
start="betrachtungsweisen_bpm_pro_igr_de.html"
width="700px" height="400px">
</loop_zip>
</loop_noprint>
<loop_print>
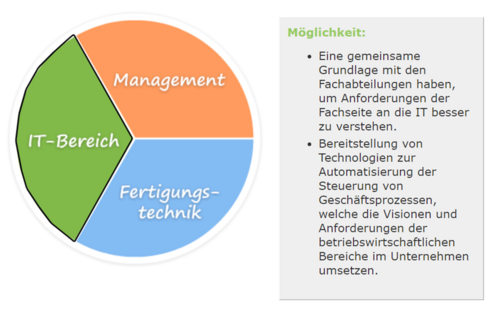
<loop_figure title="Rollover-Interaktion a)" show_copyright="true"
copyright="Screenshot" id="6079684405caa">
[[File:Bildschirmfoto_a.png|500px]]
</loop_figure>
</br>
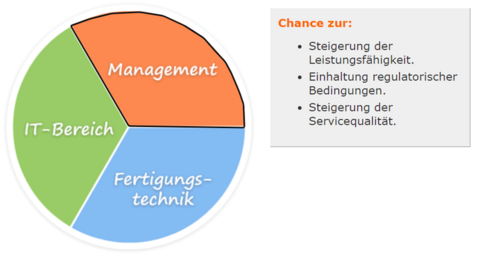
<loop_figure title="Rollover-Interaktion b)" show_copyright="true"
copyright="Screenshot" id="6079684405cad">
[[File:Bildschirmfoto_b.png|500px]]
</loop_figure>
</br>
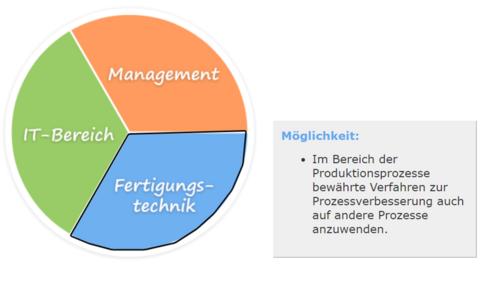
<loop_figure title="Rollover-Interaktion c)" show_copyright="true"
copyright="Screenshot" id="6079684405caf">
[[File:Bildschirmfoto_c.png|500px]]
</loop_figure>
</loop_print>
Ergebnis:
Auszeichnung ins Medienverzeichnis[]
Soll die Rollover-Interaktion im Medienverzeichnis aufgelistet werden, dann verwenden Sie folgende Bereichskennzeichnung.
Syntax:
<loop_media type="rollover" title="Rollover Grafik"
description="Betrachtungsweisen BPM" id="6024e8d769e8f">
<loop_zip file="betrachtungsweisen_bpm.zip"
start="betrachtungsweisen_bpm_pro_igr_de.html"
width="700px" height="400px">
</loop_zip>
</loop_media>
Ergebnis: