|
|
| Zeile 17: |
Zeile 17: |
| </loop_area> | | </loop_area> |
| <br> | | <br> |
| == Parameter ==
| |
|
| |
| Über Parameter haben Sie die Möglichkeit das Verhalten des Tags <tt>loop_area</tt> zu beinflussen.
| |
|
| |
| {| class="wikitable"
| |
| |- style="font-weight:bold; text-align:center;"
| |
| ! Parameter
| |
| ! gültige Werte
| |
| ! style="text-align:left;" | Beschreibung
| |
| |-
| |
| | style="text-align:center; vertical-align:middle;" | Type
| |
| | annotation, arrangement, citation, definition, example, formula, indentation, important, learningobjectives, markedsentence, norm, notice, reflection, sourcecode, summary, task, timerequirement
| |
| | Mit dem Parametertyp geben Sie einen der Standardbereiche an.
| |
| |-
| |
| | rowspan="3" style="text-align:center; vertical-align:middle;" | Render<br /><br />
| |
| | none
| |
| | Der Bereichshintergrund wird nicht dargestellt
| |
| |-
| |
| | style="vertical-align:middle;" | marked
| |
| | Wenn Sie den Parameter render nicht angeben wird der Standardwert marked verwendet bzw. der Bereichshintergrund wird dargestellt.
| |
| |-
| |
| | style="vertical-align:middle;" | icon
| |
| | Der Bereichshintergrund wird nicht dargestellt, aber das Bereichsicon und/oder den Icontext werden weiterhin angezeigt.
| |
| |-
| |
| | style="text-align:center; vertical-align:middle;" | Icon
| |
| | style="vertical-align:middle;" | Dateiname
| |
| | Sie können ein Bild verwenden, das Sie vorher als Bereichsicon in Loop hochgeladen haben.
| |
| |-
| |
| | style="text-align:center; vertical-align:middle;" | IconText
| |
| | style="vertical-align:middle;" | Text
| |
| | Sie können bei der verwendung eines eigenes Icons, einen individuellen Icontext angeben.
| |
| |}
| |
|
| |
| '''Beispiel:'''
| |
|
| |
| <code><loop_area render="icon" icon="audio.png" icontext="Audio"></code>
| |
| <code><br>Individueller Bereich</code>
| |
| <code></loop_area></code>
| |
|
| |
| '''Ergebnis:'''
| |
| <loop_area render="icon" icon="audio.png" icontext="Audio"><br>Individueller Bereich</loop_area>
| |
| <br>
| |
|
| |
| ==Seitenbereiche mit dem Editor anlegen== | | ==Seitenbereiche mit dem Editor anlegen== |
|
| |
|
Eine detaillierte Erläuterung der verschiedenen Seitenbereiche und deren Anpassung finden Sie im folgenden Abschnitt.
Wichtig
Seitenbereich können nicht in einander verschachtelt oder kombiniert werden!
Bereichssyntax[]
Der Tag <loop_area> </loop_area> generiert einen ausgezeichneten Bereich der anhand von Parametern angepasst werden kann.
Syntax:
<loop_area type="example">
Beispiel
</loop_area>
Ergebnis:
Seitenbereiche mit dem Editor anlegen[]
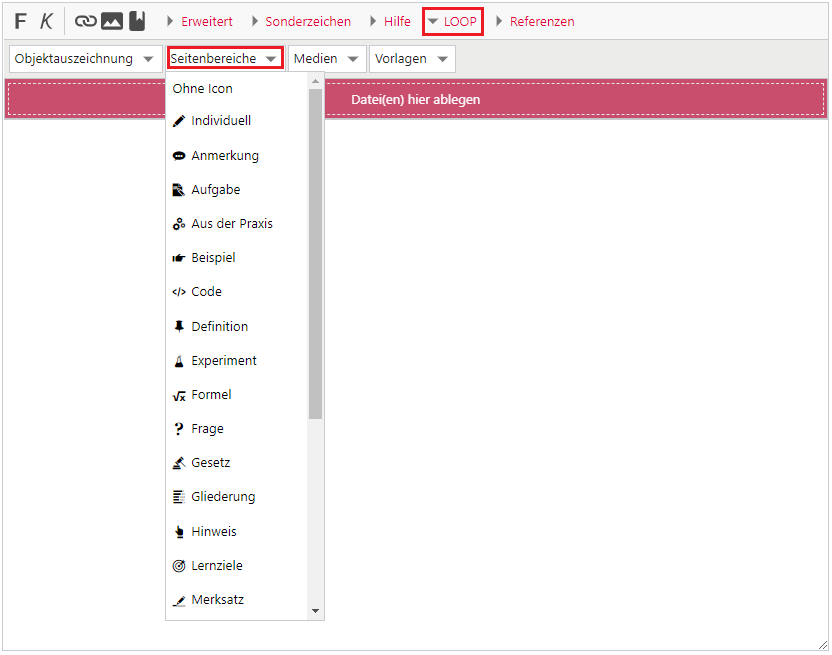
Über das Untermenü LOOP des Seiteneditors können Sie aus vorgegebenen Bereichen auswählen und per Klick zur LOOP-Syntax hinzufügen. In der unteren Abbildung sehen Sie eine vollständige Auswahl der möglichen Bereiche.