3.11 Spoiler: Inhalte hinter Button verbergen
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 11: | Zeile 11: | ||
</loop_figure> | </loop_figure> | ||
=== | |||
===Text=== | |||
Mit dem Attribut "text" können Sie den Spoiler betiteln. Je nach Einsatzszenario sind Betitelungen wie z.B.: Lösung anzeigen, Musterlösung, Lösungshinweis, Hinweis, Literaturempfehlung, Ergänzende Informationen, Antwort denkbar. | Mit dem Attribut "text" können Sie den Spoiler betiteln. Je nach Einsatzszenario sind Betitelungen wie z.B.: Lösung anzeigen, Musterlösung, Lösungshinweis, Hinweis, Literaturempfehlung, Ergänzende Informationen, Antwort denkbar. | ||
| Zeile 31: | Zeile 32: | ||
=== | ===Type=== | ||
Der Tag Spoiler bietet über das Attribute '''type="transparent"''' die Möglichkeit einen transparenten Spoiler zu erstellen. | Der Tag Spoiler bietet über das Attribute '''type="transparent"''' die Möglichkeit einen transparenten Spoiler zu erstellen. | ||
| Zeile 46: | Zeile 47: | ||
</loop_area> | </loop_area> | ||
=== | |||
===Noprint=== | |||
Der Tag Spoiler bietet über den Parameter '''noprint="true"''' die Möglichkeit, den hinter dem Spoiler befindlichen Text in der Druckversion (PDF) auszublenden. Das kann z.B. sinnvoll sein, wenn sich hinter dem Spoiler die Lösung für eine Aufgabe findet. Diese ist in der Online-Version erst durch klicken auf den Spoiler sichtbar, aber steht in der Druckversion direkt unter dem Spoiler, sodass die Lösung sofort einsehbar ist. Mit dem Parameter noprint="true" kann dies unterbunden werden. | Der Tag Spoiler bietet über den Parameter '''noprint="true"''' die Möglichkeit, den hinter dem Spoiler befindlichen Text in der Druckversion (PDF) auszublenden. Das kann z.B. sinnvoll sein, wenn sich hinter dem Spoiler die Lösung für eine Aufgabe findet. Diese ist in der Online-Version erst durch klicken auf den Spoiler sichtbar, aber steht in der Druckversion direkt unter dem Spoiler, sodass die Lösung sofort einsehbar ist. Mit dem Parameter noprint="true" kann dies unterbunden werden. | ||
Version vom 4. Februar 2021, 14:44 Uhr
Mit dem Tag <spoiler> </spoiler> lassen sich verdeckte Informationen im Text platzieren und per Button aufklappen.
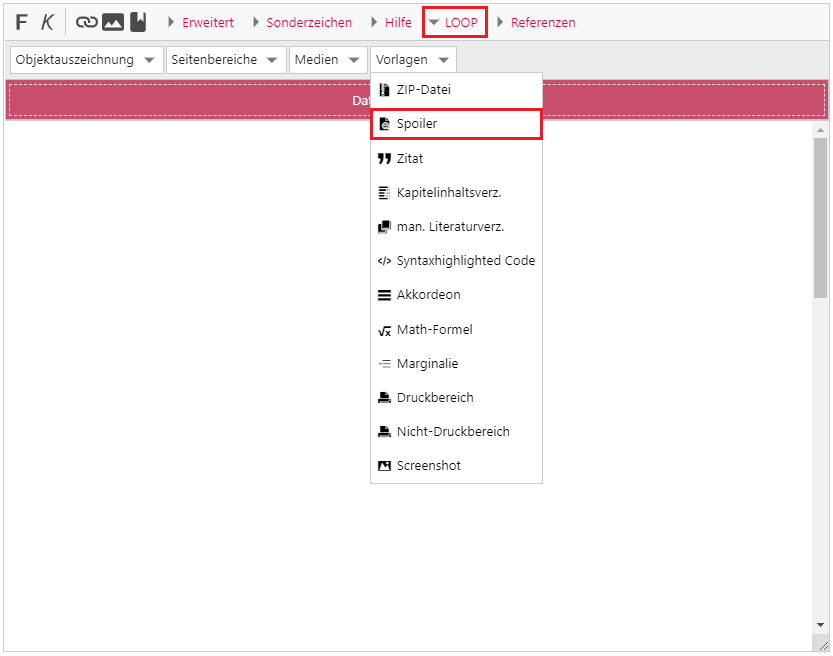
Spoiler-Button im Seiteneditor
Der Editor besitzt einen Button zum Einfügen eines Spoilers. Mit einem Klick auf den Spoiler-Button wird der entsprechende Tag eingefügt (siehe untenstehenden Abbildung).

Text
Mit dem Attribut "text" können Sie den Spoiler betiteln. Je nach Einsatzszenario sind Betitelungen wie z.B.: Lösung anzeigen, Musterlösung, Lösungshinweis, Hinweis, Literaturempfehlung, Ergänzende Informationen, Antwort denkbar.
Syntax:
<spoiler text="Normaler Spoiler - Klick mich">
Spoilertext
</spoiler>
Ergebnis:
Den Parameter "text" können Sie auch weglassen. In diesem Fall wird der Standardtext "Lösung" als Buttonbeschriftung verwendet.
Type
Der Tag Spoiler bietet über das Attribute type="transparent" die Möglichkeit einen transparenten Spoiler zu erstellen.
Syntax:
<spoiler text="Transparenter Spoiler" type="transparent">
Spoilertext
</spoiler>
Ergebnis:
Noprint
Der Tag Spoiler bietet über den Parameter noprint="true" die Möglichkeit, den hinter dem Spoiler befindlichen Text in der Druckversion (PDF) auszublenden. Das kann z.B. sinnvoll sein, wenn sich hinter dem Spoiler die Lösung für eine Aufgabe findet. Diese ist in der Online-Version erst durch klicken auf den Spoiler sichtbar, aber steht in der Druckversion direkt unter dem Spoiler, sodass die Lösung sofort einsehbar ist. Mit dem Parameter noprint="true" kann dies unterbunden werden.
Syntax:
<spoiler text="Lösung" noprint="true">
Dieser Text ist nur in der Online-Version sichtbar.
</spoiler>
Ergebnis: