3.12 Tabellen erstellen
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
|||
| Zeile 97: | Zeile 97: | ||
Bei LOOP können Sie indexierte Tabellen erstellen in dem Sie normale Wiki-Tabellen mit dem Tag <tt><loop_table> </loop_table></tt> umschliessen. | Bei LOOP können Sie indexierte Tabellen erstellen in dem Sie normale Wiki-Tabellen mit dem Tag <tt><loop_table> </loop_table></tt> umschliessen. | ||
Die Tabelle wird in einer Medienbox mit Titel und Beschreibung dargestellt (siehe [[Tabelle erstellen#Tabelle ins Tabellenverzeichnis aufnehmen]]. Die Angabe zum Copyright wird standardmäßig nicht angezeigt (siehe [[#show_copyright|show_copyright]]). Alle Angaben können mit dem entsprechenden Parameter gesetzt werden. Ebenfalls Standard ist, dass Tabellen indexiert werden. Alle indexierten Tabellen werden im [[#Tabellenverzeichnis|Tabellenverzeichnis]] aufgeführt. | Die Tabelle wird in einer Medienbox mit Titel und Beschreibung dargestellt (siehe [[Tabelle erstellen #Tabelle ins Tabellenverzeichnis aufnehmen]]. Die Angabe zum Copyright wird standardmäßig nicht angezeigt (siehe [[#show_copyright|show_copyright]]). Alle Angaben können mit dem entsprechenden Parameter gesetzt werden. Ebenfalls Standard ist, dass Tabellen indexiert werden. Alle indexierten Tabellen werden im [[#Tabellenverzeichnis|Tabellenverzeichnis]] aufgeführt. | ||
<br> | <br> | ||
Version vom 16. März 2021, 11:30 Uhr
Das Erstellen von Tabellen mit Hilfe des Seiteneditors oder durch manuelles Aufsetzen wird in folgenden Teilabschnitten erläutert.
Ebenso das Einrichten einer Tabelle als Seitenbereich mit entsprechenden Parametern.
Tabelle mit dem Seiteneditor anlegen[]
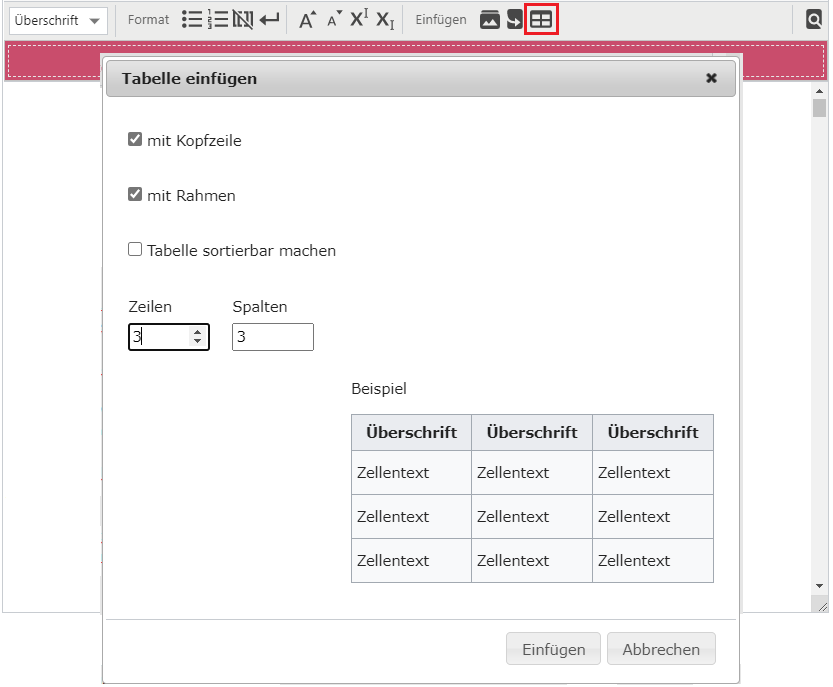
Zum automatisierten Einfügen einer Tabelle klicken Sie auf das Miniatursymbol im Seiteneditor (Untermenü "Erweitert"). Es öffnet sich das Auswahlmenü für Tabellen indem Sie die Zeilen- und Spaltenanzahl, den Rahmen sowie die Indizierung einstellen können.

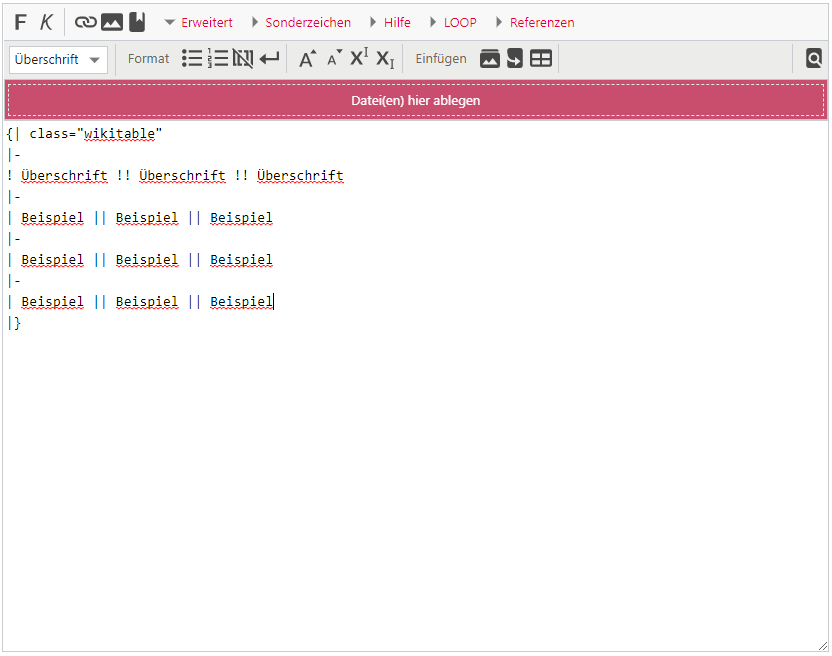
Nachdem Sie die Eigenschaften Ihrer Tabelle festgelegt haben, fügen Sie den Wiki-Code mit dem Button "Einfügen" in das Bearbeitungsfeld ein. Das Ergebnis für die obige Vorauswahl sehen Sie in der folgenden Abbildung.

Nun können Sie Ihre Texte, Überschriften, Links und Tabellenelemente einfügen. Sobald Sie auf Vorschau oder Seite speichern gehen, wird die Tabelle gerendert und angezeigt.
Hierbei wird die Zeilenhöhe und Spaltenbreite automatisch durch den Inhalt bestimmt.
Syntax:
{| class="wikitable"
|-
! Überschrift 1 !! Überschrift 2 !! Überschrift 3
|-
| Text 1 || Text 2 || Text 3
|-
| Text 4 || Text 5 || Text 6
|-
| Text 7 || Text 8 || Text 9
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Tabelle ins Tabellenverzeichnis aufnehmen[]
Für eine Verlinkung der Tabelle im Tabellenverzeichnis fügen Sie den table-Tag (<loop_table> </loop_table>) hinzu. Dieser umschließt die Tabelle und verlinkt sie ins entsprechende Verzeichnis.
Syntax:
<loop_table title="Beispieltabelle 1 Syntax" description="Beschreibungtext" id="601cfb95e9eab">
{| class="wikitable"
|-
! Überschrift 1 !! Überschrift 2 !! Überschrift 3
|-
| Text 1 || Text 2 || Text 3
|-
| Text 4 || Text 5 || Text 6
|-
| Text 7 || Text 8 || Text 9
|}
</loop_table>
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
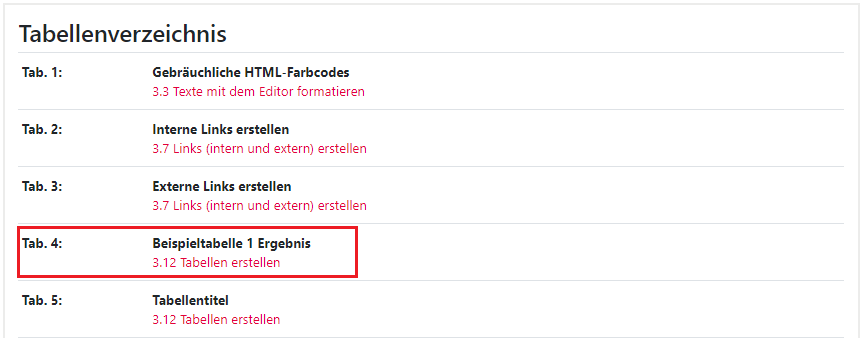
Das Ergebnis im Tabellenverzeichnis sehen Sie in der folgenden Abbildung. Der Titel der Tabelle (Beispieltabelle 1 Syntax bzw. Ergebnis) ist jeweils fett gedruckt in der ersten Zeile angegeben. In der zweiten Zeile ist die Seite (3.11 Tabellen erstellen) verlinkt, in der sich die Tabelle befindet.
Wichtig: Nur wenn Sie einen Titel angegeben haben, funktioniert ein Springen aus dem Tabellenverzeichnis an die richtige Stelle der Ziel-Seite. Ist kein Titel angegeben, führt der Link im Tabellenverzeichnis zwar auf die richtige Seite, aber nicht direkt zu der Stelle an der sich die Tabelle befindet.
Tabelle als Seitenbereich anlegen[]
Bei LOOP können Sie indexierte Tabellen erstellen in dem Sie normale Wiki-Tabellen mit dem Tag <loop_table> </loop_table> umschliessen.
Die Tabelle wird in einer Medienbox mit Titel und Beschreibung dargestellt (siehe Tabelle erstellen #Tabelle ins Tabellenverzeichnis aufnehmen. Die Angabe zum Copyright wird standardmäßig nicht angezeigt (siehe show_copyright). Alle Angaben können mit dem entsprechenden Parameter gesetzt werden. Ebenfalls Standard ist, dass Tabellen indexiert werden. Alle indexierten Tabellen werden im Tabellenverzeichnis aufgeführt.
Tabelle manuell anlegen[]
Für einen übersichtlicheren Umgang mit Tabellen empfiehlt es sich sämtliche Spalten und Zeilen untereinander anzulegen. Dabei entfällt das doppelte Trennzeichen (||) für verschiedene Spalten.
Syntax:
{| class="wikitable"
|-
! Überschrift 1
! Überschrift 2
! Überschrift 3
|-
| Text 1
| Text 2
| Text 3
|-
| Text 4
| Text 5
| Text 6
|-
| Text 7
| Text 8
| Text 9
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Hintergrundfarbe, Ausrichtung, Schriftgröße, Tabellenbreite ändern[]
Sie möchten Text mit einer Hintergrundfarbe, einer anderen Ausrichtung oder unterschiedlicher Schriftgrößen versehen. Dann müssen Sie folgende Tags in die entsprechende Tabellenzelle einfügen.
Der Syntax-Code für die Hintergrundfarbe ist: style="background:#E0E0E0". Die gebräuchlichsten HTML-Farbcodes finden Sie hier oder sehr ausführlich bei www.farbtabelle.net.
Der Syntax-Code für die rechtsbündige Ausrichtung lautet: style="text-align: right" (Optionen: left, center, right)
Der Syntax-Code für die Schriftgröße: style="font-size:20px;"
Der Syntax-Code für die Tabellenbreite: style="width:250px"
Auch eine Kombination der verschiedenen Codes ist möglich: style="background:#E0E0E0;text-align: right"
Möchten Sie das Gesamtlayout einer Tabelle mit einem ausgewähltem Layout versehen, dann fügen Sie den style-Tag direkt hinter der Angabe {| class="wikitable" ... ein. Für die Festlegung jeglicher Textelemente in Schriftgröße 12 z.B.: {|class="wikitable" style="font-size:12px;" .
Syntax:
{| class="wikitable"
|-
! style="width:250px"|Überschrift 1
! style="width:150px"|Überschrift 2
! style="width:300px"|Überschrift 3
|-
| style="font-size:20px;"|Text 1
| style="font-size:20px;"|Text 2
| style="font-size:20px;"|Text 3
|-
| style="background:#E0E0E0"|Text 4
| style="background:#E0E0E0"|Text 5
| style="background:#E0E0E0"|Text 6
|-
| style="text-align:right"|Text 7
| style="text-align:right"|Text 8
| style="text-align:right"|Text 9
|-
| style="background:#CCFFCC;text-align: right"|Text 10
| style="background:#FFFFCC;text-align: center"|Text 11
| style="background:#CCCCFF;text-align: left"|Text 12
|-
| style="font-size:15px;background:#CCFFCC;text-align: right"|Text 10
| style="font-size:25px;background:#FFFFCC;text-align: center"|Text 11
| style="font-size:30px;background:#CCCCFF;text-align: left"|Text 12
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
| Text 10 | Text 11 | Text 12 |
Zellverbund einrichten[]
Sie möchten Zellen miteinander verbinden:
Mit colspan="x" verbinden Sie die Zellen waagerecht um die mit x angegebene Anzahl von Zellen.
Mit rowspan="x" verbinden Sie die Zellen senkrecht um die mit x angegebene Anzahl von Zellen.
In dem Beispiel lauten die entsprechenden Tabellenzeilen:
Syntax:
{| class="wikitable"
|-
! Überschrift 1
! Überschrift 2
! Überschrift 3
|-
| colspan="3"|Text 1
|-
| rowspan="2"|Text 4
| Text 5
| Text 6
|-
| Text 8
| Text 9
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | ||
| Text 4 | Text 5 | Text 6 |
| Text 8 | Text 9 | |
Zoomtabelle einrichten[]
Der Tag <loop_zoom> </loop_zoom> dient dazu, Inhalte, z. B. Tabellen, die nicht in die normale Contentbreite von 700 Pixel passen, darzustellen.
- In einer Vorschau wird der Inhalt in 700px Breite angezeigt.
- in Klick auf die Vorschau öffnet einer Layer, in dem der Inhalt in voller Bildschirmbreite angezeigt wird.
<loop_zoom title="Zusätzlicher Titel in der Zoomansicht">
Überbreiter Inhalt
</loop_zoom>
Bei einer Tabelle umschließen Sie den Wikitext für die Tabelle mit dem Tag
<loop_zoom> ... </loop_zoom>
Syntax:
<loop_zoom>
{| class="wikitable"
|-
! Überschrift !! Überschrift !! Überschrift !! Überschrift !! Überschrift !!
Überschrift !! Überschrift !! Überschrift !! Überschrift !! Überschrift
|-
| Lorem ipsum ....
|}
</loop_zoom>
Ergebnis:
| Überschrift | Überschrift | Überschrift | Überschrift | Überschrift | Überschrift | Überschrift | Überschrift | Überschrift | Überschrift |
|---|---|---|---|---|---|---|---|---|---|
| Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu |
| Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu |
Inhalte, die kleiner als die maximale Contentbreite (700 px) sind, werden in der Vorschau vergrößert und in der "Zoomansicht" in Originalgröße dargestellt.
| Überschrift | Überschrift | Überschrift |
|---|---|---|
| Beispiel | Beispiel | Beispiel |
Parameter[]
Über Parameter haben Sie die Möglichkeit das Verhalten des Tags loop_table zu beinflussen.
| Parameter | gültige Werte | Standard |
|---|---|---|
| title | Text | nicht gesetzt |
| description | Text | nicht gesetzt |
| copyright | Text | nicht gesetzt |
| index | true, false | true |
| render | none, icon, marked | marked bzw. Wert der Konfigurationsvariable $wgLoopTableDefaultRenderOption |
| show_copyright | true, false | false |
Im folgenden werden die einzelnen Parameter detaillierter erklärt.
title[]
Mit dem Paramter title können Sie den Titel der Tabelle setzen. Der Titel wird unterhalb der Tabelle und im Tabellenverzeichnis angezeigt.
Syntax:
<loop_table title="Tabellentitel" id="601cfb95e9ed2">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
description[]
Mit dem Paramter description können Sie die Beschreibung der Tabelle setzen. Die Beschreibung wird unterhalb der Tabelle und im Tabellenverzeichnis angezeigt.
Syntax:
<loop_table description="Tabellenbeschreibung" id="601cfb95e9eec">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
copyright[]
Mit dem Paramter copyright können Sie die Copyrighthinweis der Tabelle setzen. Der Copyrighthinweis wird unterhalb der Beschreibung und im Tabellenverzeichnis angezeigt.
Der Copyrighthinweis wird nur angezeigt wenn der Parameter show_copyright denn Wert true besitzt.
Syntax:
<loop_table copyright="Copyrighthinweis" id="601cfb95e9f05">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
show_copyright[]
Mit dem Parameter copyright können Sie beinflussen, ob unterhalb der Beschreibung ein Copyrighthinweis angezeigt wird, oder nicht.
Syntax:
<loop_table copyright="Copyrighthinweis" show_copyright="true" id="601cfb95e9f25">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
index[]
Mit dem Parameter index können Sie beinflussen, ob Tabellen im Tabellenverzeichnis angezeigt werden oder nicht. Auf die Anzeige der Tabelle auf der Seite hat der Parameter keinen Einfluss (siehe hierzu render).
Syntax:
<loop_table index="false" id="">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
render[]
Mit dem Parameter render können Sie beinflussen wie Tabellen auf der Seite dargestellt werden. Auf die Indexierung der Tabelle für das Tabellenverzeichnis hat der Parameter keinen Einfluss (siehe hierzu index).
Ist der Parameter render nicht angeben, wird der Standardwert marked verwendet. Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable $wgLoopFigureDefaultRenderOption auf einen der Werte none, icon oder marked gesetzt werden.
Beispiel: none
Syntax:
<loop_table render="none" id="601cfb95e9f57">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
Beispiel: icon
Syntax:
<loop_table render="icon" id="601cfb95e9f6f">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
Beispiel: marked
Syntax:
<loop_table render="marked" id="601cfb95e9f88">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
Tabellen für die Druckversion (PDF) anpassen[]
Falls in der Druckversion Wörter die Spaltengrenzen überschreiten, kann dies mit dem html-tag
­
verhindert werden.
Man fügt das html-tag in der Mitte von langen Wörtern ein um einen eventuellen Zeilenumbruch zu ermöglichen. Der wird nämlich nur dann ausgeführt, wenn es notwendig ist. So kann z.B. automatisch im PDF ein Zeilenumbruch gemacht werden, online jedoch nicht.
Beispiel:
Medizinprodukte­hersteller
Sollte die Tabelle absolut nicht in das PDF passen hilft nur von der online Version ein Screenshot zu machen und ihn als Bild für das PDF einzubinden, das geht so:
Beispiel:
<loop_table title="Beispiel" id="601cfb95e9fa1"> <loop_noprint> {| class="wikitable" hier die Tabelle |- |} </loop_noprint> <loop_print> [[Datei:Tabellenbild.JPG]] </loop_print> </loop_table>