3.13.6 Klick-Interaktionen einbinden
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
<loop_area type="notice">Wie bei [[Rollover-Interaktionen einbinden|Rollover-Interaktionen]] werden Shockwave-Flashdateien (.swf) nicht länger für die Gestaltung und Einbindung in LOOP empfohlen. <br /> | |||
LOOP setzt in Zukunft auf reine '''HTML5-Interaktionen''', welche mit dem Tag | |||
<tt><nowiki><loop_zip file=„name.zip-Datei“ start=„name.html“ width=„...px“ height=„...px> </loop_zip></nowiki></tt> | |||
eingebunden werden. | |||
</loop_area> | |||
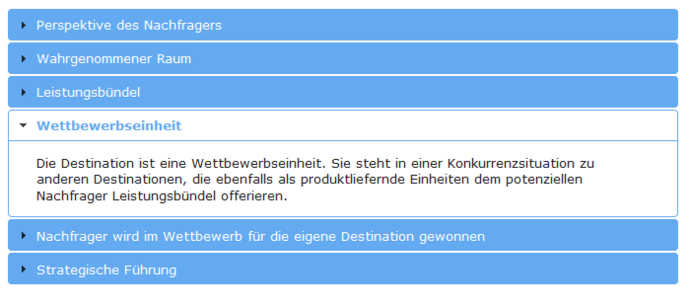
Im folgenden Beispiel sehen Sie die Einbindung einer Klick-Interaktion: | |||
'''Syntax:''' | |||
<code><loop_zip file="begriff_destination_1_pro_igr_de.zip" | |||
start="begriff_destination_1.html" | |||
width="700px" height="350px"> | |||
</loop_zip> | |||
<loop_print> | |||
<loop_figure title="Klick - Interaktion" show_copyright="true" | |||
copyright="Screenshot" id="602640d4cf026"> | |||
[[file:klick-interaktion.png|689px]] | |||
</loop_figure> | |||
</loop_print> | |||
</code> | |||
'''Ergebnis:''' | |||
<loop_zip file="begriff_destination_1_pro_igr_de.zip" | |||
start="begriff_destination_1.html" | |||
width="700px" height="350px"> | |||
</loop_zip> | |||
<loop_print> | |||
<loop_figure title="Klick - Interaktion" show_copyright="true" copyright="Screenshot" id="602640d4cf02d"> | |||
[[file:klick-interaktion.png|689px]] | |||
</loop_figure> | |||
</loop_print> | |||
== Auszeichnung ins Medienverzeichnis == | |||
Soll die Klick-Interaktion im Medienverzeichnis aufgelistet werden, dann verwenden Sie folgende Bereichskennzeichnung. | |||
'''Syntax:''' | |||
<code> | |||
<loop_media type="click" title="Definition Destination" | |||
description="Für weitere | |||
Informationen klicken Sie bitte auf die Überschriften." id="602640d4cf031"> | |||
<loop_zip file="begriff_destination_1_pro_igr_de.zip" | |||
start="begriff_destination_1.html" | |||
width="700px" height="350px"> | |||
</loop_zip> | |||
</loop_media> | |||
<loop_print> | |||
<loop_figure title="Klick - Interaktion" show_copyright="true" | |||
copyright="Screenshot" id="602640d4cf034"> | |||
[[file:klick-interaktion.png|689px]] | |||
</loop_figure> | |||
</loop_print> | |||
</code> | |||
'''Ergebnis:''' | |||
<loop_media type="click" title="Definition Destination" description="Für weitere Informationen klicken Sie bitte auf die Überschriften." id="602640d4cf038"> | |||
<loop_zip file="begriff_destination_1_pro_igr_de.zip" | |||
start="begriff_destination_1.html" | |||
width="700px" height="350px"> | |||
</loop_zip> | |||
</loop_media> | |||
<loop_print> | |||
<loop_figure title="Klick - Interaktion" show_copyright="true" copyright="Screenshot" id="602640d4cf03b"> | |||
[[file:klick-interaktion.png|689px]] | |||
</loop_figure> | |||
</loop_print> | |||
Version vom 12. Februar 2021, 10:48 Uhr
Wie bei Rollover-Interaktionen werden Shockwave-Flashdateien (.swf) nicht länger für die Gestaltung und Einbindung in LOOP empfohlen.
LOOP setzt in Zukunft auf reine HTML5-Interaktionen, welche mit dem Tag
<loop_zip file=„name.zip-Datei“ start=„name.html“ width=„...px“ height=„...px> </loop_zip>
eingebunden werden.
Im folgenden Beispiel sehen Sie die Einbindung einer Klick-Interaktion:
Syntax:
<loop_zip file="begriff_destination_1_pro_igr_de.zip"
start="begriff_destination_1.html"
width="700px" height="350px">
</loop_zip>
<loop_print>
<loop_figure title="Klick - Interaktion" show_copyright="true"
copyright="Screenshot" id="602640d4cf026">
[[file:klick-interaktion.png|689px]]
</loop_figure>
</loop_print>
Ergebnis:
Auszeichnung ins Medienverzeichnis[]
Soll die Klick-Interaktion im Medienverzeichnis aufgelistet werden, dann verwenden Sie folgende Bereichskennzeichnung.
Syntax:
<loop_media type="click" title="Definition Destination"
description="Für weitere
Informationen klicken Sie bitte auf die Überschriften." id="602640d4cf031">
<loop_zip file="begriff_destination_1_pro_igr_de.zip"
start="begriff_destination_1.html"
width="700px" height="350px">
</loop_zip>
</loop_media>
<loop_print>
<loop_figure title="Klick - Interaktion" show_copyright="true"
copyright="Screenshot" id="602640d4cf034">
[[file:klick-interaktion.png|689px]]
</loop_figure>
</loop_print>
Ergebnis: