3.3 Texte mit dem Editor formatieren
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
|||
| Zeile 48: | Zeile 48: | ||
Der Text nach diesem Symbol wird in der nächsten Textzeile angezeigt. | Der Text nach diesem Symbol wird in der nächsten Textzeile angezeigt. | ||
<loop_area type="notice">Sie können es mehrfach verwenden, um weitere | <loop_area type="notice">Sie können es mehrfach verwenden, um weitere Absätze einzufügen.</loop_area> | ||
Abschließend klicken Sie auf "Seite speichern", um die Änderungen im Format zu sichern. | Abschließend klicken Sie auf "Seite speichern", um die Änderungen im Format zu sichern. | ||
Version vom 29. Januar 2021, 10:27 Uhr
Beim Bearbeiten Ihres Textes können Sie zwischen zwei verschiedenen Optionen wählen. Sie können entweder das Wiki-Format direkt im Text anwenden oder die Werkzeuge des Editors verwenden.
Wikitext-Format anwenden[]
Hier erfahren Sie, wie Sie die verschiedenen Formate direkt in Ihrem Text anwenden können, wenn Sie mit den Schaltflächen des Editors nicht vertraut sind.
Fett-Formatierung
Um ein Wort oder einen Satz fett zu formatieren, schreiben Sie es zwischen 6 Apostrophe, 3 auf jeder Seite:
'''fett formatiert'''
Kursiv-Formatierung
Möchten Sie ein Wort oder einen Satz kursiv formatieren, mchreiben Sie es zwischen 4 Apostrophe, 2 auf jeder Seite:
''kursiv formatiert''
Text vergrößern/verkleinern
Sie können Texte vergrößert oder verkleinert darstellen. Dazu schreiben Sie die Passage zwischen den Symbolen größer als und kleiner als mit dem Schlüsselwort "big" oder "small".
Sie können die Schaltflächen auch mehrfach auf einen Text anwenden.
Auf der Seite sehen Sie die veränderte Größe im Verhältnis zur Schriftgröße ohne Veränderung durch den Editor ("Normale Schriftgröße").
<big>Groß formatiert</big> <short>Klein formatiert</short>
![]()
Text hoch-/tiefstellen
Schreiben Sie das Wort oder den Text zwischen den Symbolen größer als und kleiner als mit dem Schlüsselwort "sup" oder "sub", um es hoch- oder tiefzustellen.
<sup>Hochgestellt formatiert</sup> <sub>Tiefgestellt formatiert</sub>

Umbrüche
Um einen Umbruch einzufügen, nutzen Sie das reservierte Zeichnen:
<br>
Der Text nach diesem Symbol wird in der nächsten Textzeile angezeigt.
Sie können es mehrfach verwenden, um weitere Absätze einzufügen.
Abschließend klicken Sie auf "Seite speichern", um die Änderungen im Format zu sichern.
Registerkarte Wikitext[]
Der Editor stellt Ihnen die Werkzeuge zur Verfügung, um Ihren Text zu editieren und zu formatieren.
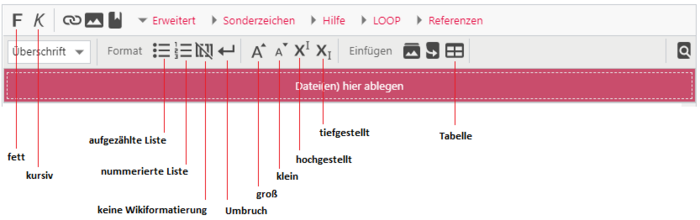
Mit den Schaltschlächen des Untermenüs "Erweitert" können Sie Ihren Text formatieren. Die geläufigsten Funktionen stellen wir Ihnen an dieser Stelle kurz vor.

Text hoch-/tiefstellen[]
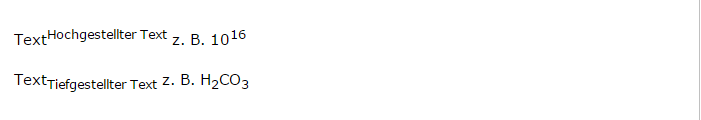
Mit dem Editor können Sie ebenso Text hoch- oder tiefstellen.
Mit dem Wikitext im Bearbeitungsfeld ... ... legen Sie folgenden Text (nach "Seite speichern") auf der LOOP-Seite an:
Text vergrößern/verkleinern[]
Sie können Texte vergrößert oder verkleinert darstellen. Dazu markieren Sie die Passage und klicken auf die Schaltfläche "Groß" oder "Klein".
Sie können die Schaltflächen auch mehrfach auf einen Text anwenden. Auf der Seite sehen Sie die veränderte Größe im Verhältnis zur Schriftgröße ohne Veränderung durch den Editor ("Normale Schriftgröße").
Umbrüche[]
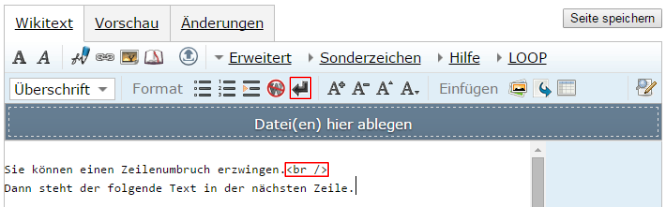
Um einen manuellen Umbruch einzufügen, nutzen Sie den Button "Zeilenumbruch erzwingen". Auf der LOOP-Seite haben Sie den folgenden Text in die nächste Zeile geschrieben.

Sonderzeichen[]
Um lateinische oder griechische Sonderzeichen einzufügen verwenden Sie das Untermenü "Sonderzeichen" im Seiteneditor. Klicken Sie auf das gewünschte Symbol/Sonderzeichen und es wird an der Stelle des Cursors eingefügt.
Listen[]
Aufgezählte Liste[]
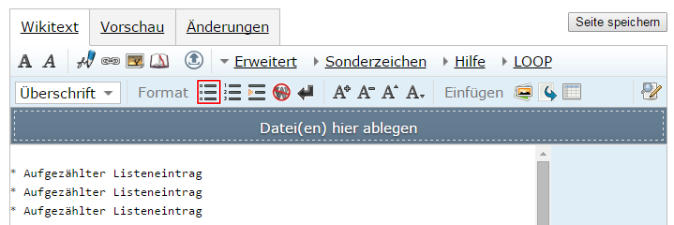
Möchten Sie eine aufgezählte Liste (Bullets) erstellen, klicken Sie im Editor auf den Button für "Aufgezählte Liste".

Im Bearbeitungsfeld erscheint der Wikitext für den Listeneintrag einer aufgezählten Liste.
Klicken Sie mehrfach auf das Symbol, erscheinen Listeneinträge untereinander: Geben Sie Ihre Listeneinträge ein.
Speichern Sie die Seite und sehen Sie sich die gerenderten Listeneinträge an.
Aufgezählte Liste mit mehreren Ebenen[]
Sie können ihrer aufgezählten Liste mehrere Ebenen hinzufügen indem Sie * mehrfach vor Ihren Listeneintrag setzen. Einträge mit gleicher Anzahl von * befinden sich auf einer hierarchischen Ebene. Nach dem Speichern ist die Liste in mehreren Ebenen unterteilt.
Bsp.: Gliederung
*Ablauf eines Audits **Auswahl der Auditoren **Audithäufigkeit **Auditprogramm und Auditziele **Audittätigkeiten ***Vorbereitung auf die Audittätigkeiten vor Ort ***Audittätigkeiten vor Ort ***Auditbericht

Nummerierte Liste[]
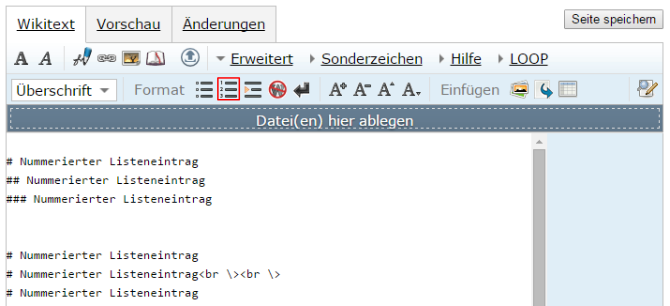
Möchten Sie eine nummerierte Liste erstellen, klicken Sie im Editor auf "Nummerierte Liste". Im Wikitext der Seite sehen Sie die Einträge für die nummerierte Liste. Auch im Fall einer nummerierten Liste können Sie mehrere Ebenen anlegen.
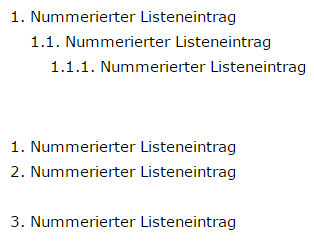
Zusätzlich lässt sich eine Aufzählung auflockern, indem Sie manuell Zeilenumbrüche hinter dem Listeneintrag einfügen und so den Abstand der durchnummerierten Einträge erhöhen.

Das gerenderte Ergebnis der obigen Wikitextes sieht dann wie folgt aus:

Schreiben Sie die Listeneinträge für die nummerierte Liste direkt untereinander und lassen Sie keine Leerzeilen, da sonst die Nummerierung nicht fortgeführt wird. Wollen Sie die nummerierte Liste auflockern fügen Sie stattdessen manuelle Zeilenumbrüche ein.
Textfarbe[]
Möchten Sie Ihren Text farblich verändern, nutzen Sie das Untermenü "LOOP" des Seiteneditors. Hier finden Sie den Button "T" welcher einen HTML-Tag in ihren Text einfügt. Innerhalb dieses Tags werden die Wörter mit der Farbe angezeigt, welche sie zuvor als HTML-Farbcode wie folgt angegeben haben.
Tag: <span style="color:#ff0000;">Beispiel in roter Farbe.
Ergebnis: Beispiel in roter Farbe.
HTML-Farbcode:
Jeder HTML Code enthält das Symbol „#” und 6 Buchstaben oder Zahlen. Diese Zahlen sind im hexadezimal numerischen System (0123456789abcdef). Zum Beispiel „ff” in Hexadezimal steht für die Zahl 255 im Dezimalen.
Bedeutung der Symbole:
Die zwei ersten Symbole im HTML-Farbecode stehen für die Intensität der roten Farbe. Für den verwendeten Farbraum ist 00 am wenigsten und ff am meisten intensiv. Das dritte und vierte stehen für die Intensität der grünen Farbe und das fünfte und sechste Symbol stehen für die Intensität von blau (#RRGGBB). Mit der kombinierten Intensität von rot, grün und blau können wir fast jede Farbe erzeugen. In der unteren Tabelle haben Sie eine kleine Übersicht von gebräuchlichen Farben und den dazugehörigen HTML-Farbcodes.
| Farbname | HTML-Farbcode | Beispiel |
| weiß | #ffffff | Beispiel |
| gelb | #ffff00 | Beispiel |
| orange | #ff4500 | Beispiel |
| pink | #ffc0cb | Beispiel |
| rot | #ff0000 | Beispiel |
| lila | #800080 | Beispiel |
| grün | #00ff00 | Beispiel |
| blau | #0000ff | Beispiel |
| braun | #8b4513 | Beispiel |
| grau | #c0c0c0 | Beispiel |
| schwarz | #000000 | Beispiel |
Hintergrundfarbe[]
Möchten Sie den Hintergrund eines Textes farblich hervorheben, nutzen Sie die Schaltfläche Datei:Loop seiteneditor hintergrundfarbe icon.png. Mit ihr fügen Sie einen HTML-Tag ein, der ebenso wie der Tag für Textfarbe mittels HTML-Farbcode funktioniert.
Tag: <span style="background-color:#ff0000;">Beispiel mit rotem Hintergrund
Ergebnis: Beispiel mit rotem Hintergrund
Die Kombination von farbigen Hintergrund und anderer Textfarbe ist ebenso möglich. Dafür hier ein kleines Beispiel:
Tag: <span style="background-color:#ff0000;color:#ffffff">Hallo
Ergebnis: Hallo