3.3 Texte mit dem Editor formatieren
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Mit den Schaltschlächen des Untermenüs "'''Erweitert'''" können Sie Ihren Text formatieren. Die geläufigsten Funktionen stellen wir Ihnen an dieser Stelle kurz vor. | |||
<loop_figure id="5e8c6956129ef"> | |||
<loop_title>Funktionen des Editors mit den Bearbeitungsoptionen "Erweitert"</loop_title> | |||
[[file:loop_seiteneditor_erweitert_legende_short.png|700px]] | |||
</loop_figure> | |||
==Fett-/Kursiv-Formatierung== | |||
'''Fett-Formatierung'''<br \> | |||
Möchten Sie ein Wort oder einen Satz fett formatieren, markieren Sie den entsprechenden Bereich und klicken Sie auf den Button "Fett" des Editors. | |||
'''Kursiv-Formatierung'''<br \> | |||
Möchten Sie ein Wort oder einen Satz kursiv formatieren, markieren Sie den entsprechenden Bereich und klicken Sie auf den Button "Kursiv" des Editors. | |||
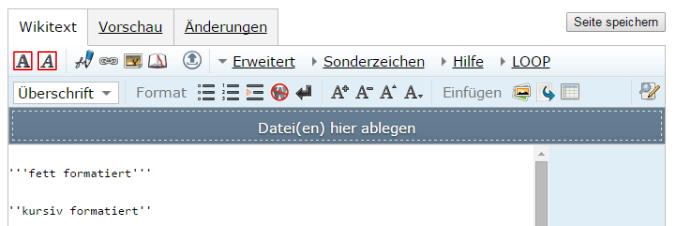
<loop_figure id="5e8c6956129fa"> | |||
[[file:loop_seiteneditor_fett_kursiv_marked.png|700px]] | |||
<loop_title>Text fett und kursiv formatiert.</loop_title> | |||
<loop_description></loop_description> | |||
</loop_figure> | |||
Abschließend klicken Sie auf "Seite speichern" und sehen Ihren fett- bzw. kursiv-formatierten Text. | |||
==Text hoch-/tiefstellen== | |||
Mit dem Editor können Sie ebenso Text hoch- oder tiefstellen. | |||
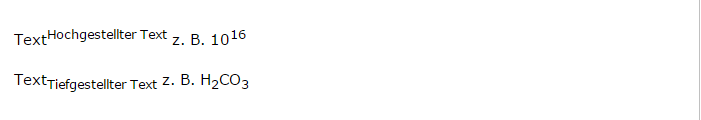
<loop_figure id="5e8c695612a06"> | |||
[[file:loop_seiteneditor_hoch_tief_marked.png]] | |||
<loop_title>Text hochgestellt und tiefgestellt formatiert.</loop_title> | |||
<loop_description> </loop_description> | |||
</loop_figure> | |||
Mit dem Wikitext im Bearbeitungsfeld ... ... legen Sie folgenden Text (nach "Seite speichern") auf der LOOP-Seite an: | |||
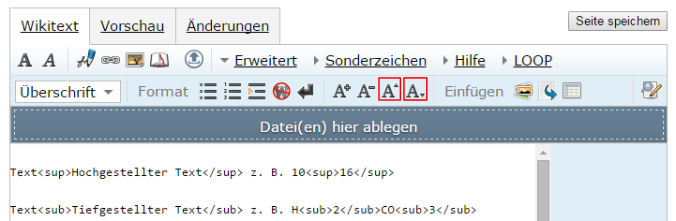
<loop_figure id="5e8c695612a16"> | |||
[[file:loop_seiteneditor_hoch_tief_rendered.png]] | |||
<loop_title>Gerendertes Ergebnis des hoch- und tiefgestellten Text aus obiger Abbildung.</loop_title> | |||
</loop_figure> | |||
==Text vergrößern/verkleinern== | |||
Sie können Texte vergrößert oder verkleinert darstellen. Dazu markieren Sie die Passage und klicken auf die Schaltfläche "Groß" oder "Klein". | |||
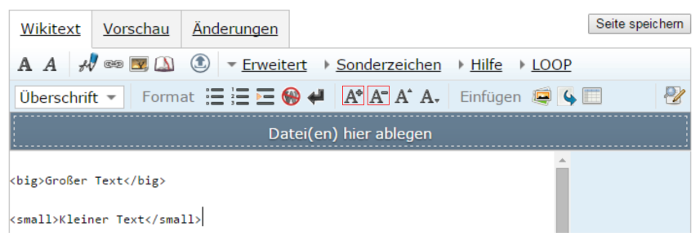
<loop_figure id="5e8c695612a6c"> | |||
[[file:loop_seiteneditor_groß_klein_marked.png|700px]] | |||
<loop_title>Vergrößerter und verkleinerter Text mit Hilfe von Wikisyntax.</loop_title> | |||
</loop_figure> | |||
Sie können die Schaltflächen auch mehrfach auf einen Text anwenden. Auf der Seite sehen Sie die veränderte Größe im Verhältnis zur Schriftgröße ohne Veränderung durch den Editor ("Normale Schriftgröße"). | |||
==Einrückungen== | |||
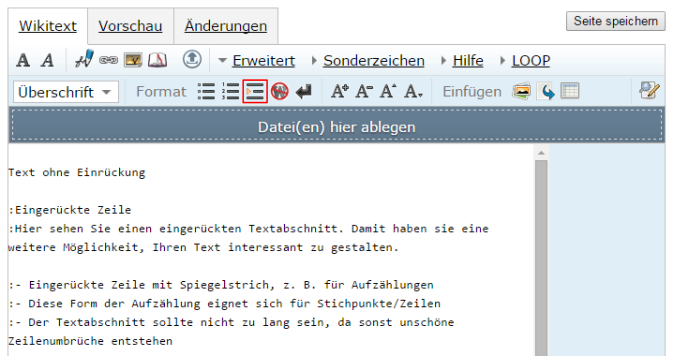
Um einen Text einzurücken, verwenden Sie die Schaltfläche "Einrücken". Sie können einen Zeile oder einen Abschnitt einrücken. Die Einrückung kann von Ihnen auch mit anderen Elementen kombinieren werden, z. B. mit Spiegelstrichen, um eine weitere Darstellungsform für Aufzählungen zu ermöglichen. | |||
Eine Einrückung mit Spiegelstrichen ist für Einrückungen von Stichpunkten geeignet, nicht aber für Einrückungen von ganzen Sätzen und Abschnitten. | |||
<loop_figure id="5e8c695612a84"> | |||
[[file:loop_seiteneditor_einrueckung_marked.png|700px]] | |||
<loop_title>Einrückung von Text und Stichpunkten.</loop_title> | |||
</loop_figure> | |||
==Umbrüche== | |||
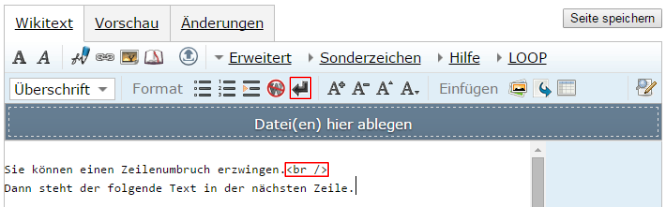
Um einen manuellen Umbruch einzufügen, nutzen Sie den Button "Zeilenumbruch erzwingen". Auf der LOOP-Seite haben Sie den folgenden Text in die nächste Zeile geschrieben. | |||
<loop_figure id="5e8c695612a9b"> | |||
[[file:loop_seiteneditor_zeilenumbruch_marked.png]] | |||
<loop_title>Ein erzwungener Zeilenumbruch</loop_title> | |||
</loop_figure> | |||
==Sonderzeichen== | |||
Um lateinische oder griechische Sonderzeichen einzufügen verwenden Sie das Untermenü "Sonderzeichen" im Seiteneditor. Klicken Sie auf das gewünschte Symbol/Sonderzeichen und es wird an der Stelle des Cursors eingefügt. | |||
<loop_figure id="5e8c695612ab6"> | |||
[[file:loop_seiteneditor_sonderzeichen_short.png|700px]] | |||
<loop_title>Sonderzeichen </loop_title> | |||
</loop_figure> | |||
==Listen== | |||
===Aufgezählte Liste=== | |||
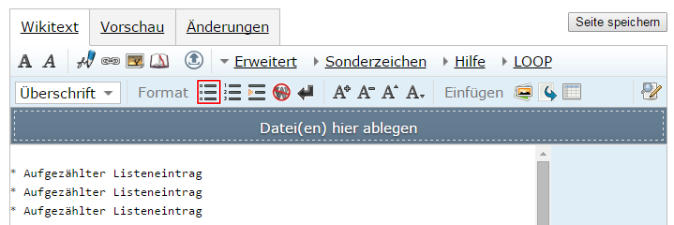
Möchten Sie eine aufgezählte Liste (Bullets) erstellen, klicken Sie im Editor auf den Button für "Aufgezählte Liste". | |||
<loop_figure id="5e8c695612ad3"> | |||
[[file:loop_seiteneditor_liste_aufzaehlung1_marked.png]] | |||
<loop_title>Einfügen eines Bullets mittels entsprechender Schaltfläche.</loop_title> | |||
</loop_figure> | |||
Im Bearbeitungsfeld erscheint der Wikitext für den Listeneintrag einer aufgezählten Liste. | |||
Klicken Sie mehrfach auf das Symbol, erscheinen Listeneinträge untereinander: | |||
Geben Sie Ihre Listeneinträge ein. | |||
Speichern Sie die Seite und sehen Sie sich die gerenderten Listeneinträge an. | |||
====Aufgezählte Liste mit mehreren Ebenen==== | |||
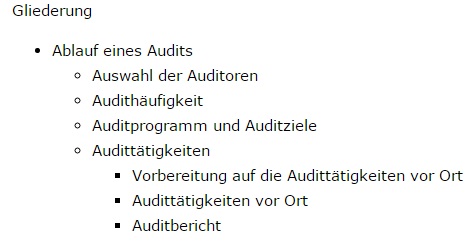
Sie können ihrer aufgezählten Liste mehrere Ebenen hinzufügen indem Sie * mehrfach vor Ihren Listeneintrag setzen. Einträge mit gleicher Anzahl von * befinden sich auf einer hierarchischen Ebene. Nach dem Speichern ist die Liste in mehreren Ebenen unterteilt. | |||
Bsp.: | |||
Gliederung | |||
*Ablauf eines Audits | |||
**Auswahl der Auditoren | |||
**Audithäufigkeit | |||
**Auditprogramm und Auditziele | |||
**Audittätigkeiten | |||
***Vorbereitung auf die Audittätigkeiten vor Ort | |||
***Audittätigkeiten vor Ort | |||
***Auditbericht | |||
<loop_figure id="5e8c695612af2"> | |||
[[file:loop_seiteneditor_liste_aufzaehlung2_rendered.png]] | |||
<loop_title>Hierarchische Unterteilung einer aufgezählten Liste.</loop_title> | |||
</loop_figure> | |||
===Nummerierte Liste=== | |||
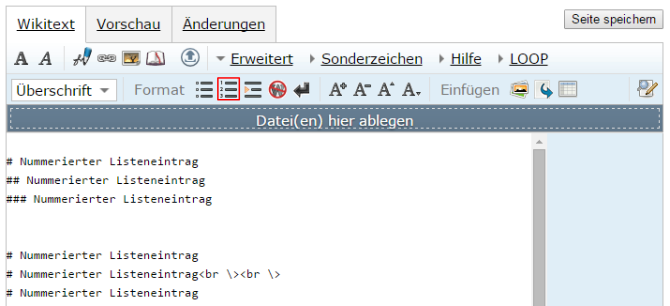
Möchten Sie eine nummerierte Liste erstellen, klicken Sie im Editor auf "Nummerierte Liste". Im Wikitext der Seite sehen Sie die Einträge für die nummerierte Liste. Auch im Fall einer nummerierten Liste können Sie mehrere Ebenen anlegen. | |||
Zusätzlich lässt sich eine Aufzählung auflockern, indem Sie manuell Zeilenumbrüche hinter dem Listeneintrag einfügen und so den Abstand der durchnummerierten Einträge erhöhen. | |||
<loop_figure id="5e8c695612b13"> | |||
[[file:loop_seiteneditor_liste_nummeriert_marked.png]] | |||
<loop_title>Nummerierte Liste mit mehreren Ebenen und manuellen Zeilenumbrüchen.</loop_title> | |||
</loop_figure> | |||
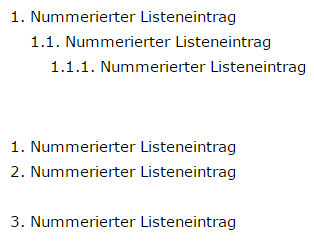
Das gerenderte Ergebnis der obigen Wikitextes sieht dann wie folgt aus: | |||
<loop_figure id="5e8c695612b3d"> | |||
[[file:loop_seiteneditor_liste_nummeriert_rendered.png]] | |||
<loop_title>Ergebnis der obigen nummerierten Liste nach erfolgreichen Speichern.</loop_title> | |||
</loop_figure> | |||
<loop_area type="notice">Schreiben Sie die Listeneinträge für die nummerierte Liste direkt untereinander und lassen Sie keine Leerzeilen, da sonst die Nummerierung nicht fortgeführt wird. Wollen Sie die nummerierte Liste auflockern fügen Sie stattdessen manuelle Zeilenumbrüche ein.</loop_area> | |||
==Textfarbe== | |||
Möchten Sie Ihren Text farblich verändern, nutzen Sie das Untermenü "LOOP" des Seiteneditors. Hier finden Sie den Button <big>"T"</big> welcher einen HTML-Tag in ihren Text einfügt. Innerhalb dieses Tags werden die Wörter mit der Farbe angezeigt, welche sie zuvor als HTML-Farbcode wie folgt angegeben haben. | |||
Tag: <span style="color:#ff0000;">Beispiel in roter Farbe.</span> | |||
Ergebnis: <span style="color:#ff0000;">Beispiel in roter Farbe.</span> | |||
<loop_figure id="5e8c695612b65"> | |||
[[file:loop_seiteneditor_textfarbe_marked.png|700px]] | |||
<loop_title>HTML-Tag für die Textfärbung in rot.</loop_title> | |||
</loop_figure> | |||
'''HTML-Farbcode:'''<br> | |||
Jeder HTML Code enthält das Symbol „#” und 6 Buchstaben oder Zahlen. Diese Zahlen sind im hexadezimal numerischen System (0123456789abcdef). Zum Beispiel „ff” in Hexadezimal steht für die Zahl 255 im Dezimalen. | |||
'''Bedeutung der Symbole:'''<br \> | |||
Die zwei ersten Symbole im HTML-Farbecode stehen für die Intensität der roten Farbe. Für den verwendeten Farbraum ist 00 am wenigsten und ff am meisten intensiv. Das dritte und vierte stehen für die Intensität der grünen Farbe und das fünfte und sechste Symbol stehen für die Intensität von blau (#RRGGBB). Mit der kombinierten Intensität von rot, grün und blau können wir fast jede Farbe erzeugen. In der unteren Tabelle haben Sie eine kleine Übersicht von gebräuchlichen Farben und den dazugehörigen HTML-Farbcodes. | |||
<div id="html-farbcodes"> </div> | |||
<loop_table title="Gebräuchliche HTML-Farbcodes" id="5e8c695612b94"> | |||
{|class="wikitable" | |||
|style="width:120px"|'''Farbname''' ||style="width:150px"|'''HTML-Farbcode''' ||style="width:110px"|'''Beispiel''' | |||
|- | |||
| weiß || #ffffff || <span style="color:#ffffff;">'''Beispiel'''</span> | |||
|- | |||
| gelb || #ffff00 || <span style="color:#ffff00;">'''Beispiel'''</span> | |||
|- | |||
| orange || #ff4500 || <span style="color:#ff4500;">'''Beispiel'''</span> | |||
|- | |||
| pink || #ffc0cb || <span style="color:#ffc0cb;">'''Beispiel'''</span> | |||
|- | |||
| rot || #ff0000 || <span style="color:#ff0000;">'''Beispiel'''</span> | |||
|- | |||
| lila || #800080 || <span style="color:#800080;">'''Beispiel'''</span> | |||
|- | |||
| grün || #00ff00 || <span style="color:#00ff00;">'''Beispiel'''</span> | |||
|- | |||
| blau || #0000ff || <span style="color:#0000ff;">'''Beispiel'''</span> | |||
|- | |||
| braun || #8b4513 || <span style="color:#8b4513;">'''Beispiel'''</span> | |||
|- | |||
| grau || #c0c0c0 || <span style="color:#c0c0c0;">'''Beispiel'''</span> | |||
|- | |||
| schwarz || #000000 || <span style="color:#000000;">'''Beispiel'''</span> | |||
|} | |||
</loop_table> | |||
==Hintergrundfarbe== | |||
Möchten Sie den Hintergrund eines Textes farblich hervorheben, nutzen Sie die Schaltfläche [[file:loop_seiteneditor_hintergrundfarbe_icon.png|30px]]. Mit ihr fügen Sie einen HTML-Tag ein, der ebenso wie der Tag für Textfarbe mittels HTML-Farbcode funktioniert. | |||
<loop_figure id="5e8c695612bcc"> | |||
[[file:loop_seiteneditor_hintergrundfarbe_marked.png|700px]] | |||
<loop_title>HTML-Tag für roten Farbhintergrund für einen Beispieltext.</loop_title> | |||
</loop_figure> | |||
Tag: <span style="background-color:#ff0000;">Beispiel mit rotem Hintergrund</span> | |||
Ergebnis: <span style="background-color:#ff0000;">Beispiel mit rotem Hintergrund</span> | |||
Die Kombination von farbigen Hintergrund und anderer Textfarbe ist ebenso möglich. Dafür hier ein kleines Beispiel: | |||
Tag: <span style="background-color:#ff0000;color:#ffffff">Hallo</span> | |||
Ergebnis: <span style="background-color:#ff0000;color:#ffffff">Hallo</span> | |||
Version vom 26. Mai 2020, 14:25 Uhr
Mit den Schaltschlächen des Untermenüs "Erweitert" können Sie Ihren Text formatieren. Die geläufigsten Funktionen stellen wir Ihnen an dieser Stelle kurz vor.
Fett-/Kursiv-Formatierung[]
Fett-Formatierung
Möchten Sie ein Wort oder einen Satz fett formatieren, markieren Sie den entsprechenden Bereich und klicken Sie auf den Button "Fett" des Editors.
Kursiv-Formatierung
Möchten Sie ein Wort oder einen Satz kursiv formatieren, markieren Sie den entsprechenden Bereich und klicken Sie auf den Button "Kursiv" des Editors.

Abschließend klicken Sie auf "Seite speichern" und sehen Ihren fett- bzw. kursiv-formatierten Text.
Text hoch-/tiefstellen[]
Mit dem Editor können Sie ebenso Text hoch- oder tiefstellen.

Mit dem Wikitext im Bearbeitungsfeld ... ... legen Sie folgenden Text (nach "Seite speichern") auf der LOOP-Seite an:

Text vergrößern/verkleinern[]
Sie können Texte vergrößert oder verkleinert darstellen. Dazu markieren Sie die Passage und klicken auf die Schaltfläche "Groß" oder "Klein".

Sie können die Schaltflächen auch mehrfach auf einen Text anwenden. Auf der Seite sehen Sie die veränderte Größe im Verhältnis zur Schriftgröße ohne Veränderung durch den Editor ("Normale Schriftgröße").
Einrückungen[]
Um einen Text einzurücken, verwenden Sie die Schaltfläche "Einrücken". Sie können einen Zeile oder einen Abschnitt einrücken. Die Einrückung kann von Ihnen auch mit anderen Elementen kombinieren werden, z. B. mit Spiegelstrichen, um eine weitere Darstellungsform für Aufzählungen zu ermöglichen.
Eine Einrückung mit Spiegelstrichen ist für Einrückungen von Stichpunkten geeignet, nicht aber für Einrückungen von ganzen Sätzen und Abschnitten.

Umbrüche[]
Um einen manuellen Umbruch einzufügen, nutzen Sie den Button "Zeilenumbruch erzwingen". Auf der LOOP-Seite haben Sie den folgenden Text in die nächste Zeile geschrieben.

Sonderzeichen[]
Um lateinische oder griechische Sonderzeichen einzufügen verwenden Sie das Untermenü "Sonderzeichen" im Seiteneditor. Klicken Sie auf das gewünschte Symbol/Sonderzeichen und es wird an der Stelle des Cursors eingefügt.
Listen[]
Aufgezählte Liste[]
Möchten Sie eine aufgezählte Liste (Bullets) erstellen, klicken Sie im Editor auf den Button für "Aufgezählte Liste".

Im Bearbeitungsfeld erscheint der Wikitext für den Listeneintrag einer aufgezählten Liste.
Klicken Sie mehrfach auf das Symbol, erscheinen Listeneinträge untereinander: Geben Sie Ihre Listeneinträge ein.
Speichern Sie die Seite und sehen Sie sich die gerenderten Listeneinträge an.
Aufgezählte Liste mit mehreren Ebenen[]
Sie können ihrer aufgezählten Liste mehrere Ebenen hinzufügen indem Sie * mehrfach vor Ihren Listeneintrag setzen. Einträge mit gleicher Anzahl von * befinden sich auf einer hierarchischen Ebene. Nach dem Speichern ist die Liste in mehreren Ebenen unterteilt.
Bsp.: Gliederung
*Ablauf eines Audits **Auswahl der Auditoren **Audithäufigkeit **Auditprogramm und Auditziele **Audittätigkeiten ***Vorbereitung auf die Audittätigkeiten vor Ort ***Audittätigkeiten vor Ort ***Auditbericht

Nummerierte Liste[]
Möchten Sie eine nummerierte Liste erstellen, klicken Sie im Editor auf "Nummerierte Liste". Im Wikitext der Seite sehen Sie die Einträge für die nummerierte Liste. Auch im Fall einer nummerierten Liste können Sie mehrere Ebenen anlegen.
Zusätzlich lässt sich eine Aufzählung auflockern, indem Sie manuell Zeilenumbrüche hinter dem Listeneintrag einfügen und so den Abstand der durchnummerierten Einträge erhöhen.

Das gerenderte Ergebnis der obigen Wikitextes sieht dann wie folgt aus:

Schreiben Sie die Listeneinträge für die nummerierte Liste direkt untereinander und lassen Sie keine Leerzeilen, da sonst die Nummerierung nicht fortgeführt wird. Wollen Sie die nummerierte Liste auflockern fügen Sie stattdessen manuelle Zeilenumbrüche ein.
Textfarbe[]
Möchten Sie Ihren Text farblich verändern, nutzen Sie das Untermenü "LOOP" des Seiteneditors. Hier finden Sie den Button "T" welcher einen HTML-Tag in ihren Text einfügt. Innerhalb dieses Tags werden die Wörter mit der Farbe angezeigt, welche sie zuvor als HTML-Farbcode wie folgt angegeben haben.
Tag: <span style="color:#ff0000;">Beispiel in roter Farbe.
Ergebnis: Beispiel in roter Farbe.
HTML-Farbcode:
Jeder HTML Code enthält das Symbol „#” und 6 Buchstaben oder Zahlen. Diese Zahlen sind im hexadezimal numerischen System (0123456789abcdef). Zum Beispiel „ff” in Hexadezimal steht für die Zahl 255 im Dezimalen.
Bedeutung der Symbole:
Die zwei ersten Symbole im HTML-Farbecode stehen für die Intensität der roten Farbe. Für den verwendeten Farbraum ist 00 am wenigsten und ff am meisten intensiv. Das dritte und vierte stehen für die Intensität der grünen Farbe und das fünfte und sechste Symbol stehen für die Intensität von blau (#RRGGBB). Mit der kombinierten Intensität von rot, grün und blau können wir fast jede Farbe erzeugen. In der unteren Tabelle haben Sie eine kleine Übersicht von gebräuchlichen Farben und den dazugehörigen HTML-Farbcodes.
| Farbname | HTML-Farbcode | Beispiel |
| weiß | #ffffff | Beispiel |
| gelb | #ffff00 | Beispiel |
| orange | #ff4500 | Beispiel |
| pink | #ffc0cb | Beispiel |
| rot | #ff0000 | Beispiel |
| lila | #800080 | Beispiel |
| grün | #00ff00 | Beispiel |
| blau | #0000ff | Beispiel |
| braun | #8b4513 | Beispiel |
| grau | #c0c0c0 | Beispiel |
| schwarz | #000000 | Beispiel |
Hintergrundfarbe[]
Möchten Sie den Hintergrund eines Textes farblich hervorheben, nutzen Sie die Schaltfläche Datei:Loop seiteneditor hintergrundfarbe icon.png. Mit ihr fügen Sie einen HTML-Tag ein, der ebenso wie der Tag für Textfarbe mittels HTML-Farbcode funktioniert.
Tag: <span style="background-color:#ff0000;">Beispiel mit rotem Hintergrund
Ergebnis: Beispiel mit rotem Hintergrund
Die Kombination von farbigen Hintergrund und anderer Textfarbe ist ebenso möglich. Dafür hier ein kleines Beispiel:
Tag: <span style="background-color:#ff0000;color:#ffffff">Hallo
Ergebnis: Hallo