3.6 Seitenbereiche
| [gesichtete Version] | [gesichtete Version] |
| (24 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 5: | Zeile 5: | ||
== Bereichssyntax == | == Bereichssyntax == | ||
Der Tag <loop_area> </loop_area> generiert einen ausgezeichneten Bereich der anhand von Parametern angepasst werden kann. | Der Tag <loop_area> </loop_area> generiert einen ausgezeichneten Bereich, der anhand von [[Seitenparameter erstellen|Parametern]] angepasst werden kann. | ||
'''Syntax:''' | '''Syntax:''' | ||
<code><loop_area type="example"> | <code><loop_area type="example"> | ||
Beispiel | Beispiel | ||
| Zeile 17: | Zeile 18: | ||
</loop_area> | </loop_area> | ||
<br> | <br> | ||
==Seitenbereiche mit dem Editor anlegen== | |||
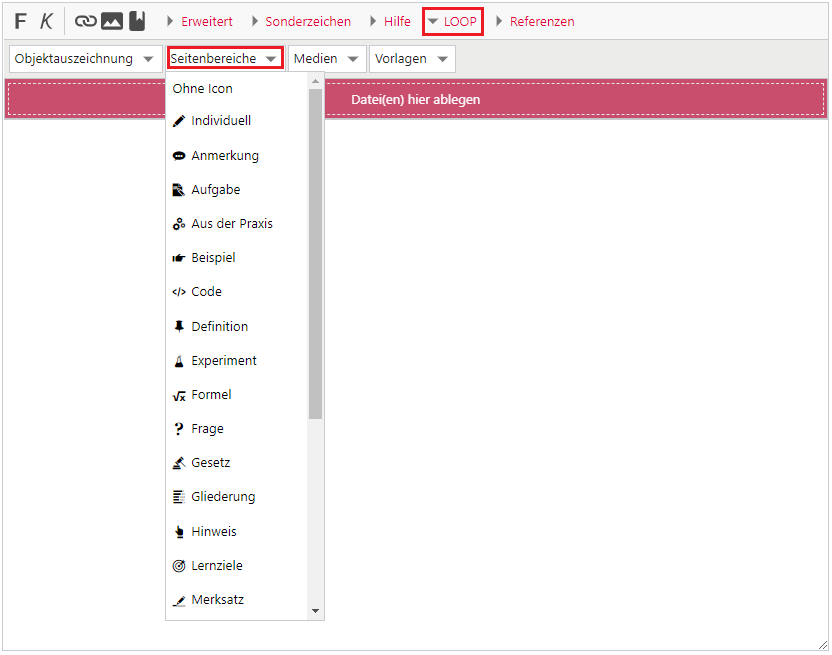
Über das Untermenü LOOP des Seiteneditors können Sie aus vorgegebenen Bereichen auswählen und per Klick zur LOOP-Syntax hinzufügen. In der unteren Abbildung sehen Sie eine vollständige Auswahl der möglichen Bereiche. | |||
<loop_figure id="60098cfa5c174"> | |||
[[file:seitenbereich_des_gra_de.png]] | |||
<loop_title>Seitenbereiche im LOOP-Seiteneditor</loop_title> | |||
</loop_figure> | |||
<br> | |||
== Alle Seitenbereiche == | |||
<loop_area type="area">area</loop_area> | |||
<loop_area type="arrangement">arrangement</loop_area> | |||
<loop_area type="citation">citation</loop_area> | |||
<loop_area type="definition">definition</loop_area> | |||
<loop_area type="example">example</loop_area> | |||
<loop_area type="exercise">exercise</loop_area> | |||
<loop_area type="experiment">experiment</loop_area> | |||
<loop_area type="formula">formula</loop_area> | |||
<loop_area type="important">important</loop_area> | |||
<loop_area type="indentation">indentation</loop_area> | |||
<loop_area type="law">law</loop_area> | |||
<loop_area type="learningobjectives">learningobjectives</loop_area> | |||
<loop_area type="markedsentence">markedsentence</loop_area> | |||
<loop_area type="norm">norm</loop_area> | |||
<loop_area type="notice">notice</loop_area> | |||
<loop_area type="practice">practice</loop_area> | |||
<loop_area type="question">question</loop_area> | |||
<loop_area type="reflection">reflection</loop_area> | |||
<loop_area type="sourcecode">sourcecode</loop_area> | |||
<loop_area type="summary">summary</loop_area> | |||
<loop_area type="task">task</loop_area> | |||
<loop_area type="timerequirement">timerequirement</loop_area> | |||
<loop_area type="websource">websource</loop_area> | |||
== Seitenbereiche mit individuellem Text nutzen == | |||
Die in der Tabelle dargestellten Seitenbereiche können auch mit einem individuellen Icontext versehen werden. | |||
'''Syntax:''' | |||
<code><loop_area type="example" icontext="Eigener Text"> | |||
Hier steht der Text im Seitenbereich</loop_area></code> | |||
'''Ergebnis:''' | |||
<loop_area type="example" icontext="Eigener Text">Hier steht der Text im Seitenbereich.</loop_area> | |||
<br> | |||
== Seitenparameter erstellen == | |||
{| class="wikitable" | {| class="wikitable" | ||
| Zeile 28: | Zeile 98: | ||
! style="text-align:left;" | Beschreibung | ! style="text-align:left;" | Beschreibung | ||
|- | |- | ||
| style=" | | style="vertical-align:middle;" | Type | ||
| annotation, arrangement, citation, definition, example, formula, indentation, important, learningobjectives, markedsentence, norm, notice, reflection, sourcecode, summary, task, timerequirement | | annotation, arrangement, citation, definition, example, formula, <br />indentation, important, learningobjectives, markedsentence, norm, <br />notice, reflection, sourcecode, summary, task, timerequirement | ||
| style="vertical-align:middle;" | | | style="vertical-align:middle;" | Einer der Standardbereiche wird angegeben. | ||
|- | |- | ||
| style="vertical-align:middle;" | marked | | style="vertical-align:middle;" | render | ||
| Wenn Sie den Parameter render nicht angeben wird der Standardwert marked verwendet | | style="vertical-align:middle;" | none, icon, marked | ||
| Mit dem Parameter <tt>render</tt> können Sie beinflussen, ob Seitenbereiche auf der Seite '''besonders ausgezeichnet dargestellt''' werden oder nicht. <br />Wenn Sie den Wert <tt>default</tt> verwenden oder den Parameter render nicht angeben wird der Standardwert <tt>marked</tt> verwendet.<br />Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable <tt>$wgLoopAreaDefaultRenderOption</tt> auf einen der Werte <tt>none, icon</tt> oder <tt>marked</tt> gesetzt werden. | |||
|- | |- | ||
| | | icon | ||
| Dateiname | |||
| Sie können ein Bild verwenden, das Sie vorher als Bereichsicon in Loop hochgeladen haben. | | Sie können ein Bild verwenden, das Sie vorher als Bereichsicon in Loop hochgeladen haben. | ||
|- | |- | ||
| IconText | |||
| style=" | | style="font-style:italic;" | Text | ||
| Sie können bei der | | Sie können bei der Verwendung eines eigenes Icons, einen individuellen Icontext angeben. | ||
|} | |} | ||
<br> | |||
Im Folgenden werden die Syntax und die Ergebnisse für die Verwendung der einzelnen Parameter dargestellt. | |||
=== render none === | |||
'''Syntax:''' | |||
<code><loop_area type="example" render="none"> | |||
Beispiel: render="none" | |||
</loop_area></code> | |||
'''Ergebnis:''' | |||
<loop_area type="example" render="none"> | |||
Beispiel: render="none" | |||
</loop_area> | |||
<br> | |||
=== render icon === | |||
'''Syntax:''' | |||
<code><loop_area type="example" render="icon"> | |||
Beispiel: render="icon" | |||
</loop_area></code> | |||
'''Ergebnis:''' | |||
<loop_area type="example" render="icon"> | |||
Beispiel: render="icon" | |||
</loop_area> | |||
<br> | |||
=== render marked === | |||
'''Syntax:''' | |||
<code><loop_area type="example" render="marked"> | |||
Beispiel: render="marked" | |||
</loop_area></code> | |||
'''Ergebnis:''' | |||
<loop_area type="example" render="marked"> | |||
Beispiel: render="marked" | |||
</loop_area> | |||
<br> | |||
=== icon === | |||
'''Syntax:''' | |||
<code><loop_area render="icon" icon="audio.png" icontext="Audio"></code> | |||
<code><loop_area render=" | <code><br>Seitenbereiche individuell gestalten</code> | ||
<code> | |||
<code></loop_area></code> | <code></loop_area></code> | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_area render=" | <loop_area render="icon" icon="audio.png" icontext="Audio"><br>Seitenbereiche individuell gestalten</loop_area> | ||
<br> | |||
</loop_area> | |||
Aktuelle Version vom 20. Mai 2021, 08:29 Uhr
Eine detaillierte Erläuterung der verschiedenen Seitenbereiche und deren Anpassung finden Sie im folgenden Abschnitt.
Seitenbereich können nicht in einander verschachtelt oder kombiniert werden!
Bereichssyntax[]
Der Tag <loop_area> </loop_area> generiert einen ausgezeichneten Bereich, der anhand von Parametern angepasst werden kann.
Syntax:
<loop_area type="example">
Beispiel
</loop_area>
Ergebnis:
Beispiel
Seitenbereiche mit dem Editor anlegen[]
Über das Untermenü LOOP des Seiteneditors können Sie aus vorgegebenen Bereichen auswählen und per Klick zur LOOP-Syntax hinzufügen. In der unteren Abbildung sehen Sie eine vollständige Auswahl der möglichen Bereiche.

Alle Seitenbereiche[]
area
arrangement
citation
definition
example
exercise
experiment
formula
important
indentation
law
learningobjectives
markedsentence
norm
notice
practice
question
reflection
sourcecode
summary
task
timerequirement
websource
Seitenbereiche mit individuellem Text nutzen[]
Die in der Tabelle dargestellten Seitenbereiche können auch mit einem individuellen Icontext versehen werden.
Syntax:
<loop_area type="example" icontext="Eigener Text">
Hier steht der Text im Seitenbereich</loop_area>
Ergebnis:
Hier steht der Text im Seitenbereich.
Seitenparameter erstellen[]
| Parameter | gültige Werte | Beschreibung |
|---|---|---|
| Type | annotation, arrangement, citation, definition, example, formula, indentation, important, learningobjectives, markedsentence, norm, notice, reflection, sourcecode, summary, task, timerequirement |
Einer der Standardbereiche wird angegeben. |
| render | none, icon, marked | Mit dem Parameter render können Sie beinflussen, ob Seitenbereiche auf der Seite besonders ausgezeichnet dargestellt werden oder nicht. Wenn Sie den Wert default verwenden oder den Parameter render nicht angeben wird der Standardwert marked verwendet. Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable $wgLoopAreaDefaultRenderOption auf einen der Werte none, icon oder marked gesetzt werden. |
| icon | Dateiname | Sie können ein Bild verwenden, das Sie vorher als Bereichsicon in Loop hochgeladen haben. |
| IconText | Text | Sie können bei der Verwendung eines eigenes Icons, einen individuellen Icontext angeben. |
Im Folgenden werden die Syntax und die Ergebnisse für die Verwendung der einzelnen Parameter dargestellt.
render none[]
Syntax:
<loop_area type="example" render="none">
Beispiel: render="none"
</loop_area>
Ergebnis:
Beispiel: render="none"
render icon[]
Syntax:
<loop_area type="example" render="icon">
Beispiel: render="icon"
</loop_area>
Ergebnis:
Beispiel: render="icon"
render marked[]
Syntax:
<loop_area type="example" render="marked">
Beispiel: render="marked"
</loop_area>
Ergebnis:
Beispiel: render="marked"
icon[]
Syntax:
<loop_area render="icon" icon="audio.png" icontext="Audio">
<br>Seitenbereiche individuell gestalten
</loop_area>
Ergebnis:
Seitenbereiche individuell gestalten